objective-c-掌握请求控制权:Axios 如何取消请求的两种方法
推荐 原创在前端开发中,网络请求是非常常见的操作。而有时候,我们可能需要在发送请求后取消它,比如用户在请求还未完成时离开了当前页面或者执行了其他操作,本文将介绍如何在使用 Axios 发送请求时取消这些请求。

基本概念
在 Axios 中,取消请求的基本思路是创建一个用于取消的标记(cancel token),并将其与特定请求关联。当需要取消请求时,我们可以使用这个标记通知 Axios 取消发送该请求。
取消请求的写法
1. 使用 Cancel Token
Axios 提供了 CancelToken 类来创建取消标记。取消标记实际上是一个包含 cancel 方法的对象。以下是取消请求的一般步骤:
// 在首先需要引入相关库和模块
import axios from 'axios';
// 创建取消标记
const source = axios.CancelToken.source();
// 发送请求并关联取消标记
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// 请求成功处理
}).catch(error => {
if (axios.isCancel(error)) {
console.log('请求被取消', error.message);
} else {
console.log('请求出错', error.message);
}
});
// 取消请求
source.cancel('请求取消的原因');
2. 使用请求配置
除了使用 CancelToken,你也可以在请求配置中直接提供 cancelToken 属性来关联取消标记:
const source = axios.CancelToken.source();
axios.get('/api/data', {
cancelToken: source.token
}).then(response => {
// 请求成功处理
}).catch(error => {
// 错误处理
});
// 在需要的时候取消请求
source.cancel('请求取消的原因');
实践案例
假设我们要在 React 中发送一个数据请求,用户在请求发出后点击了“取消”按钮。首先,我们需要创建一个可取消的 Axios 实例,并将其用于发送请求。
import React, { useState } from 'react';
import axios from 'axios';
function App() {
const [data, setData] = useState('');
const [request, setRequest] = useState(null);
const fetchData = async () => {
const source = axios.CancelToken.source();
setRequest(source);
try {
const response = await axios.get('/api/data', {
cancelToken: source.token
});
setData(response.data);
} catch (error) {
if (axios.isCancel(error)) {
console.log('请求被取消', error.message);
} else {
console.log('请求出错', error.message);
}
}
};
const cancelRequest = () => {
if (request) {
request.cancel('手动取消请求');
}
};
return (
<div>
<button onClick={fetchData}>发送请求</button>
<button onClick={cancelRequest}>取消请求</button>
<div>{data}</div>
</div>
);
}
export default App;
提示与注意事项
- 确保在组件卸载时取消请求,以免造成内存泄漏。
- 取消标记只能取消尚未完成的请求,无法取消已经完成的请求。
- 取消标记只能在特定的请求上使用一次,一旦使用过,就需要重新创建。
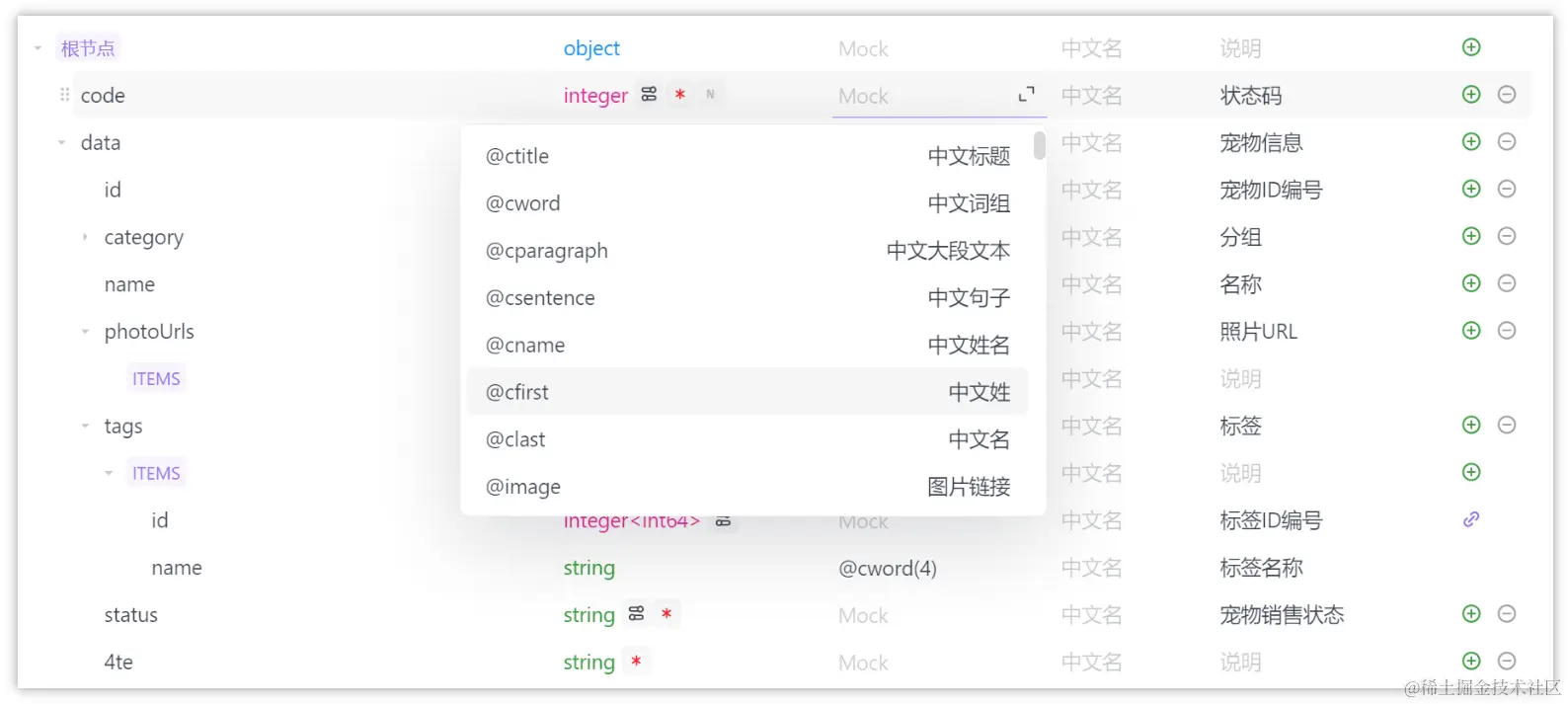
使用 Apifox 来 Mock 数据
Apifox 是一个比 Postman 更强大的接口测试工具,Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。
更为重要的是,Apifox 能够 Mock 数据,其集成了 Mock.js 库,允许你自定义规则,并且可以编写脚本,强大的 Mock 功能可以让前端开发人员不再苦苦等待后端提供接口,自己就能提前造各种各样的数据出来,可视化操作让你点点鼠标就能生成可观的人性化数据。

总结
通过使用 Axios 提供的取消标记,我们可以在发送请求后随时取消请求,以避免不必要的网络流量和资源浪费。这为我们在前端开发中处理用户操作的中断提供了便利。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

更多【objective-c-掌握请求控制权:Axios 如何取消请求的两种方法】相关视频教程:www.yxfzedu.com
相关文章推荐
- spring-SpringBoot中的桥接模式 - 其他
- 编程技术-Halcon WPF 开发学习笔记(2):Halcon导出c#脚本 - 其他
- mysql-【MySQL】视图 - 其他
- 编程技术-1994-2021年分行业二氧化碳排放量数据 - 其他
- 编程技术-SFTP远程终端访问 - 其他
- spring-【Spring】SpringBoot配置文件 - 其他
- 算法-“目标值排列匹配“和“背包组合问题“的区别和leetcode例题详解 - 其他
- java-一个轻量级 Java 权限认证框架——Sa-Token - 其他
- 运维-RK3568平台 查看内存的基本命令 - 其他
- 算法-深入理解强化学习——多臂赌博机:梯度赌博机算法的数学证明 - 其他
- apache-Apache Doris 是什么 - 其他
- list-Redis数据结构七之listpack和quicklist - 其他
- css-HTML CSS JS 画的效果图 - 其他
- python-Win10系统下torch.cuda.is_available()返回为False的问题解决 - 其他
- python-定义无向加权图,并使用Pytorch_geometric实现图卷积 - 其他
- git-如何使用git-credentials来管理git账号 - 其他
- prompt-Anaconda Powershell Prompt和Anaconda Prompt的区别 - 其他
- python-Dhtmlx Event Calendar 付费版使用 - 其他
- gpt-ChatGPT、GPT-4 Turbo接口调用 - 其他
- ddos-ChatGPT 宕机?OpenAI 将中断归咎于 DDoS 攻击 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- 加壳脱壳- UPX源码学习和简单修改
- 二进制漏洞-win越界写漏洞分析 CVE-2020-1054
- Pwn-2022长城杯决赛pwn
- 软件逆向-Wibu Codemeter 7.3学习笔记——Codemeter服务端
- Pwn-沙箱逃逸之google ctf 2019 Monochromatic writeup
- 软件逆向-Wibu Codemeter 7.3学习笔记——AxProtector壳初探
- 企业安全-学习Kubernetes笔记——暴露站点服务(Ingress)
- 企业安全-学习Kubernetes笔记——部署数据库站点(MySql)
- 企业安全-学习Kubernetes笔记——部署web站点环境(PHP+Nginx)
- 企业安全-学习Kubernetes笔记——安装NFS驱动