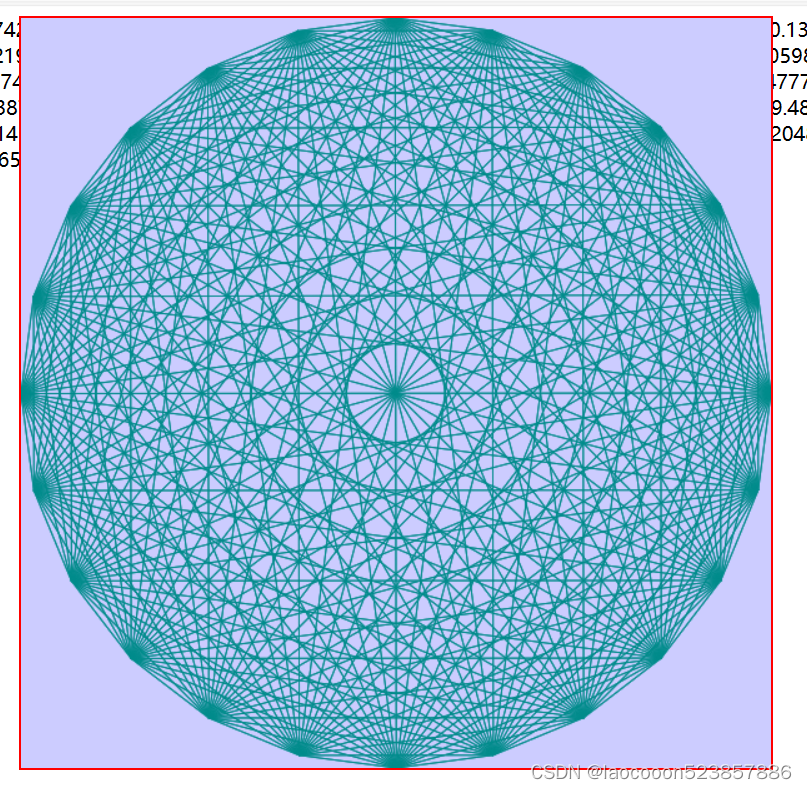
css-HTML CSS JS 画的效果图
推荐 原创<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#d1{
background: #CCCCFF;
border: 2px red solid;
position: absolute;
left:50%;
right: 50%;
transform: translate(-50%);
}
</style>
</head>
<body>
<canvas id="d1">
</canvas>
<script type="text/javascript">
var canvas=document.querySelector("#d1");
canvas.width="600";
canvas.height="600";
var cxt=canvas.getContext("2d");
cxt.beginPath();
cxt.strokeStyle="#008B8B";
var w=600;
var h=600;
let points=new Array(24);
for(let i=0;i<points.length;i++)
points[i]= new Array(2);
var num =24;
for(var i=0;i<num;i++){
var x=300*Math.cos(2*3.14*i/num);
var y=300*Math.sin(2*3.14*i/num);
points[i][0] = x+300;
points[i][1] = y+300;
document.writeln(x+" "+y);
}
for(var i=0;i<num;i++)
for(var j=0;j<num;j++){
cxt.moveTo(points[i][0],points[i][1]);
cxt.lineTo(points[j][0],points[j][1]);
}
cxt.stroke();
</script>
</body>
</html>
更多【css-HTML CSS JS 画的效果图】相关视频教程:www.yxfzedu.com
相关文章推荐
- c#-C# Onnx LSTR 基于Transformer的端到端实时车道线检测 - 其他
- 智能合约-编译智能合约以及前端交互工具库(Web3项目一实战之三) - 其他
- 计算机网络-计算机网络必须知道的点 - 其他
- 网络-http的几种方法 - 其他
- 笔记-# Docker 笔记--安装 - 其他
- 缓存-Redis最新2023年面试题高级面试题及附答案解析(2)【Redis最新2023年面试题高级面试题及附答案解析-第三十九刊】 - 其他
- 编程技术-使用requests库解决Session对象设置超时的问题 - 其他
- 容器-Docker - MySQL Database is uninitialized and password option is not specified - 其他
- r语言-Android R.fraction - 其他
- 编辑器-『Vscode 自定义折叠代码』 - 其他
- hive-2023.11.14 hivesql的容器,数组与映射 - 其他
- 编程技术-第9章 读写文件 - 其他
- 编程技术-Python 3.6.10 中的 requests 库 TLS 1.2 强制使用问题及解决方案 - 其他
- 编程技术-手写LASSO回归python实现 - 其他
- java-ModuleNotFoundError_ No module named ‘Crypto‘ - 其他
- 编程技术-App分发的原理ipa分发系统需求 - 其他
- web安全-安全计算环境(设备和技术注解) - 其他
- 密码学-程序猿成长之路之密码学篇-RSA非对称分组加密算法介绍 - 其他
- 数据库-数据的存储--MongoDB文档存储 - 其他
- 3d-3DEXPERIENCE许可合规性:确保企业设计流程的合法与安全 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- 企业安全-华云安漏洞安全周报【第157期】
- 茶余饭后-newstarCTF2023 week4|REVERSE--简单的跨 writeup
- 企业安全-新型后门病毒伪装常用软件,正通过Google搜索引擎传播
- 编程技术-【wing一款轻量快捷的团队开发工具】
- Android安全-flutter逆向 ACTF native app
- Android安全-Android第一代落地DEX加固实战学习
- 智能设备-通过SD卡给某摄像头植入可控程序
- CTF对抗-python310新特性->Structural Pattern Matching在VM虚拟机逆向中的妙用
- KSA软件-ksa的docker版本部署
- 软件逆向-The Finals SDK与某辅助的驱动注入