python-【Python自学笔记】Flask调教方法Internel Server Error
推荐 原创收到老师的小组作业任务说是写一个自动报告程序,用Python+SQLite+HTML实现,好吧。
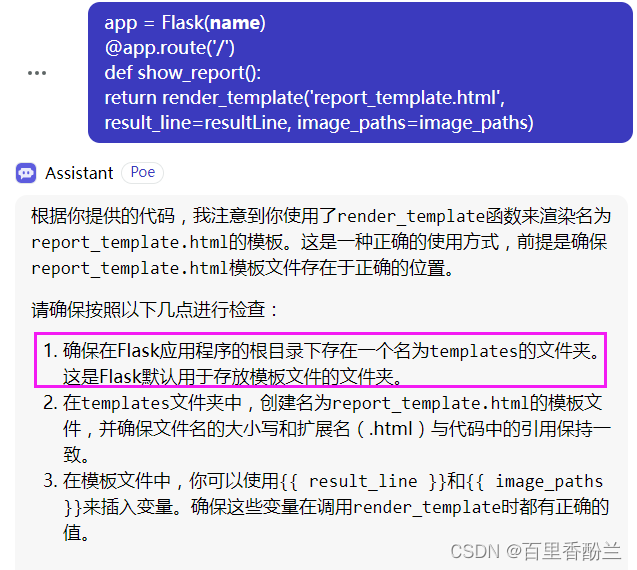
前面没什么问题,打开VSCode,连数据库+读数据+处理+可视化+模板拼凑,最后调用Flask框架出网页报告的时候总报错连接不了。

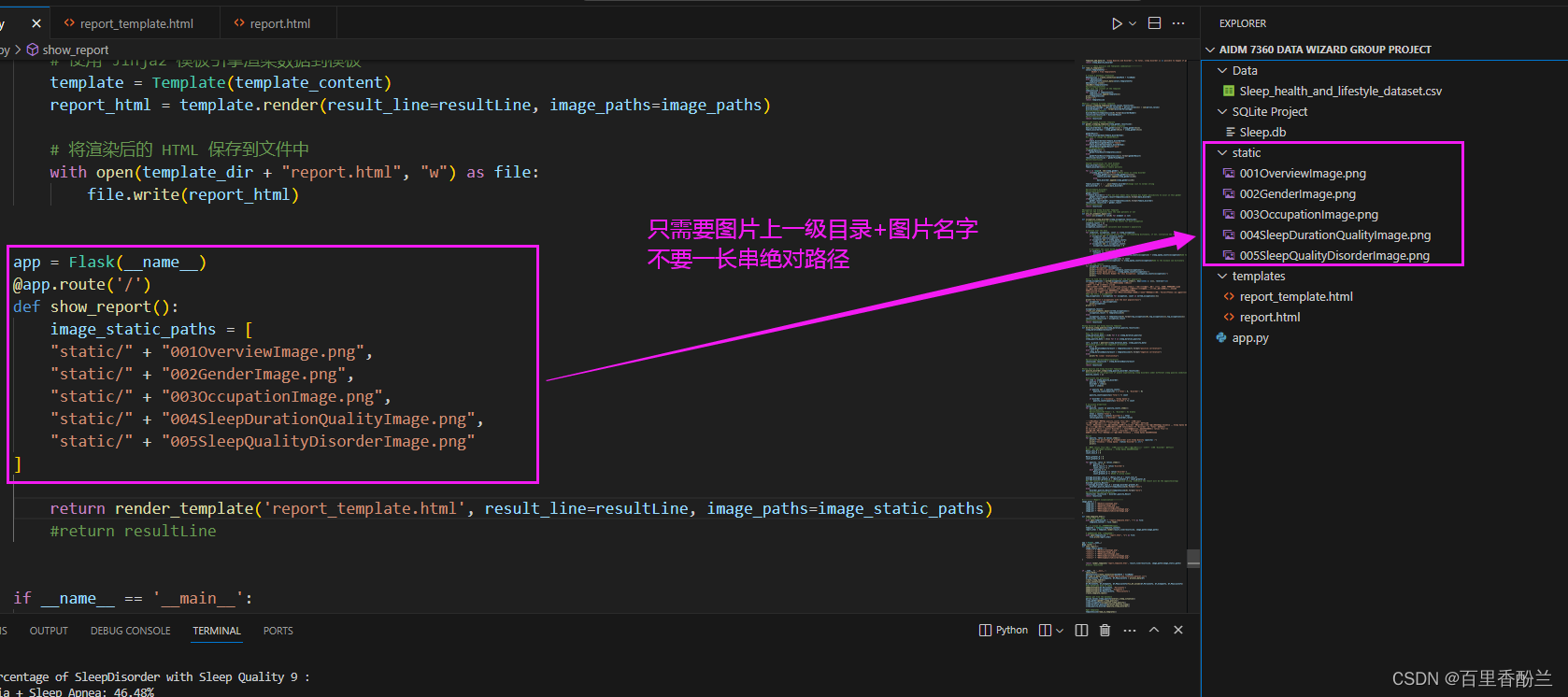
但换了jinjia2的渲染代码,又能看见模板和生成的html文件,目录也没有什么问题。
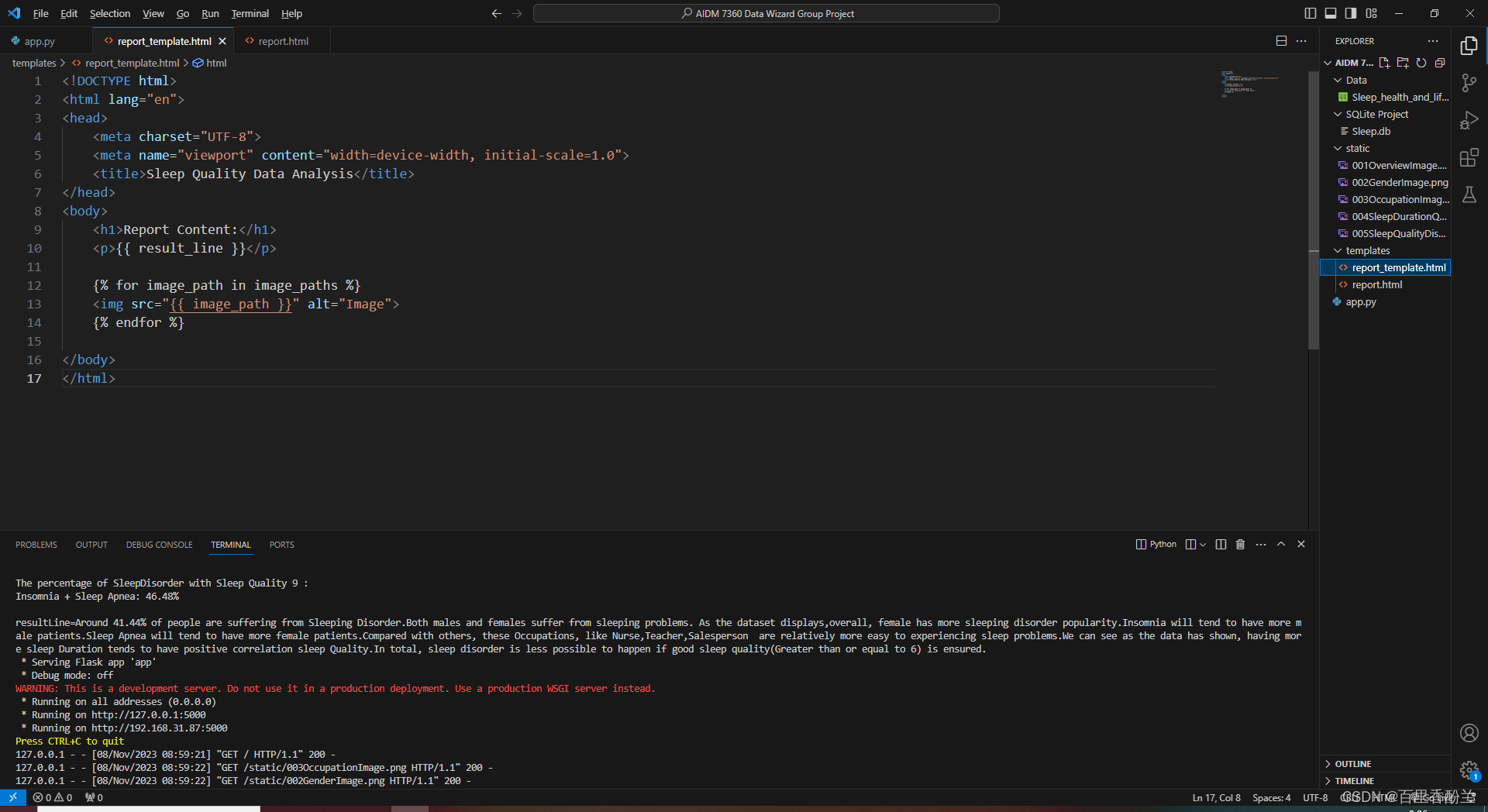
模板:

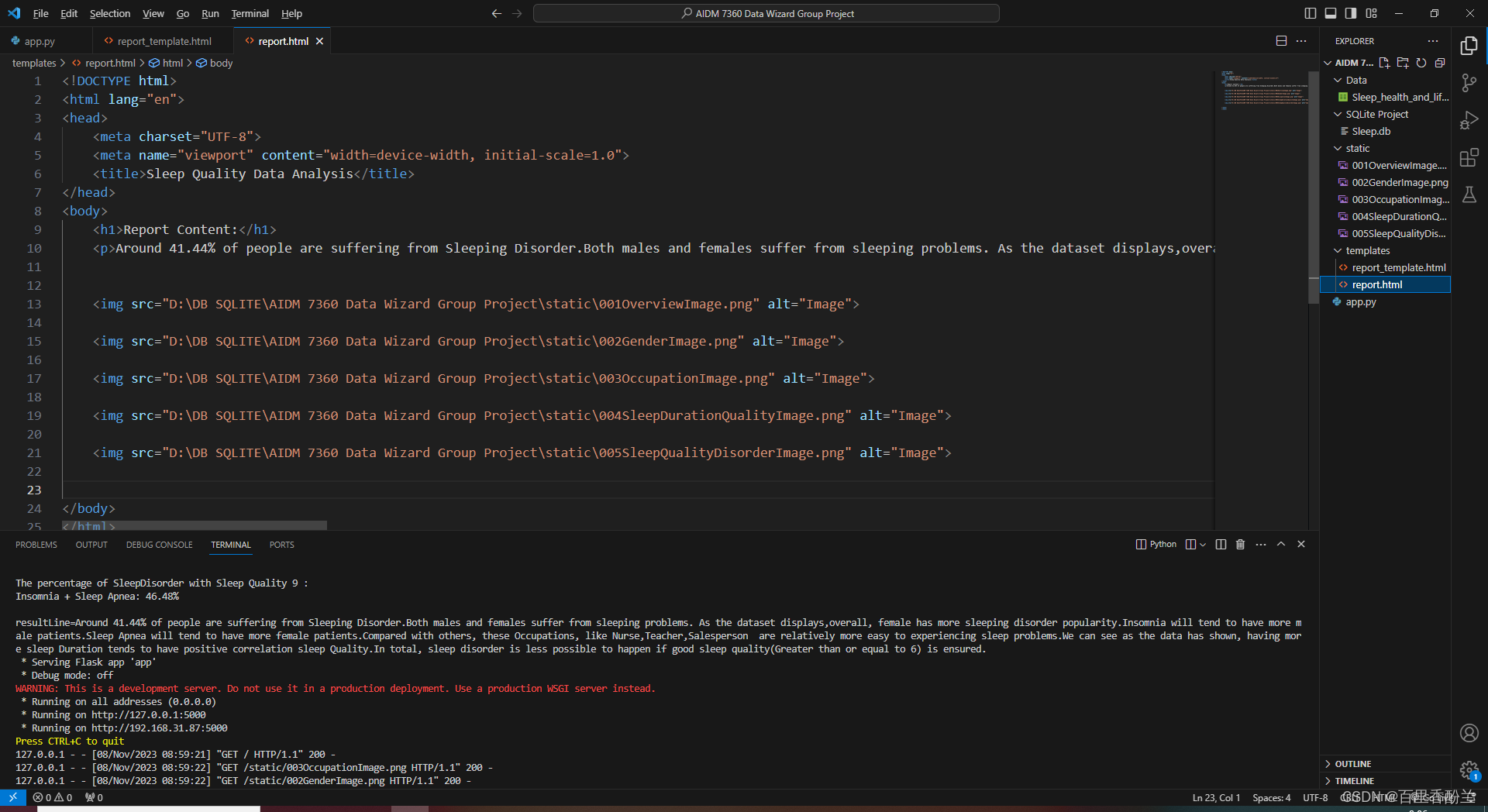
生成的html代码:

我搜了好几个帖子,最后发现是Flask的路径很刁钻的问题:
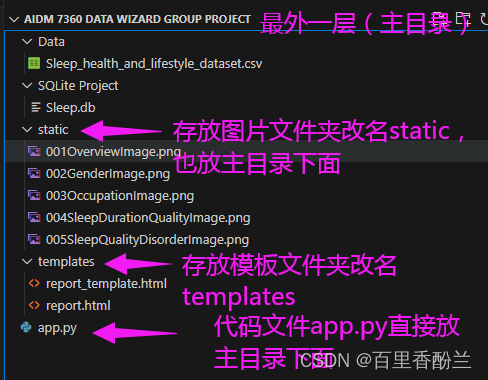
1.主要Python文件名改为app.py

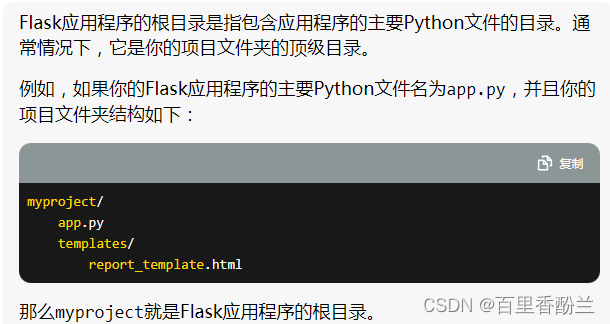
2.app.py这个文件要放在顶级目录的下面,他的邻居就是html模板文件,取名template不容易出错,因为这个是Flask的默认路径名字。

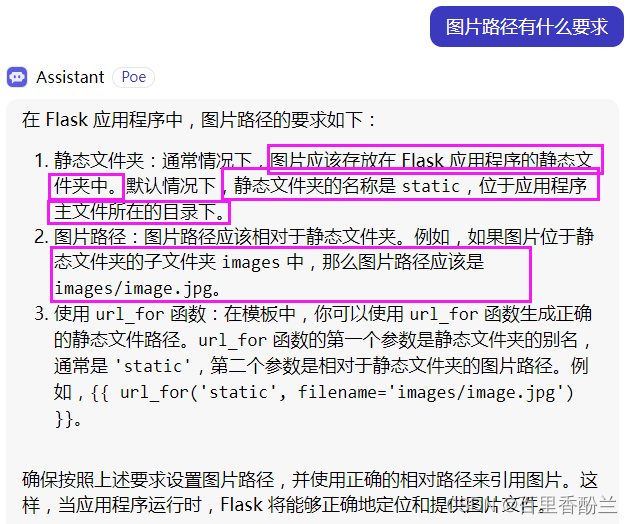
3.静态图片文件目录改名static,放在和app.py同一级,也就是主目录(最外面一层目录)下方。

第二小步特别要注意,图片路径应该是放图片的那个文件夹+图片名字,而不是“C://blabla"这样的一长串完整目录。

chatGPT的第三步我没找照做,因为url_for引入了库也一直报错,前两小步足够解决问题了。

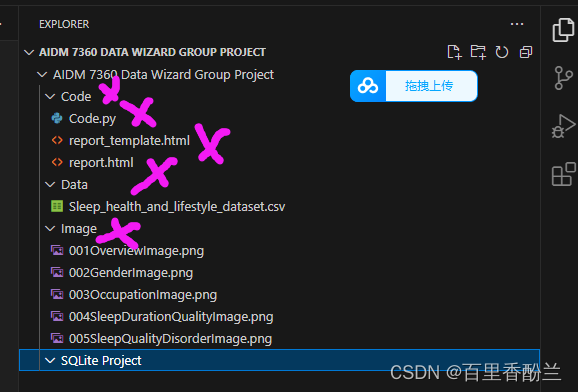
再对比一下之前的文件目录,马上就发现差别有多大了。

4.所有文件存放路径不要出现任何中文,否则模板渲染的时候会出现黑色菱形问号,比如,不要把图片放在”C://我的图片/Image.png“这样的目录里,要用”C://staitc/Image.png"。
app = Flask(__name__)
@app.route('/')
def show_report():
image_static_paths = [
"static/" + "001OverviewImage.png",
"static/" + "002GenderImage.png",
"static/" + "003OccupationImage.png",
"static/" + "004SleepDurationQualityImage.png",
"static/" + "005SleepQualityDisorderImage.png"
]
return render_template('report_template.html', result_line=resultLine, image_paths=image_static_paths)
#return resultLine
if __name__ == '__main__':
#数据处理函数调用放前面
app.run(host='0.0.0.0')
#其他代码
这样就可以顺利打开了Flask渲染的html文件了
如果还有其他问题的话可以看看这些帖子:
《浏览器访问127.0.0.1已拒绝连接》
添加链接描述
《Can’t connect to Flask web service, connection refused》:
https://stackoverflow.com/questions/30554702/cant-connect-to-flask-web-service-connection-refused
添加链接描述
更多【python-【Python自学笔记】Flask调教方法Internel Server Error】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-Python标准库有哪些 - 其他
- 编程技术-读取W25Q64的设备ID时输出0xff - 其他
- 金融-可以写进简历的软件测试项目(银行/金融/电商/商城......) - 其他
- 百度-想要创建百度百科词条怎么做? - 其他
- c#-C#基于inpoutx64读写ECRAM硬件信息 - 其他
- java-JavaScript如何实现钟表效果,时分秒针指向当前时间,并显示当前年月日,及2024春节倒计时,源码奉上 - 其他
- c++-Linux驱动应用层与内核层之间的数据传递 - 其他
- 人工智能-读书笔记:彼得·德鲁克《认识管理》第11章 若干例外及经验教训 - 其他
- 运维-短时间不点击云服务器,自动化断开连接,怎么设置长时间 - 其他
- 运维-Rocky Linux 配置邮件发送 - 其他
- 编程技术-数码管动态扫描 - 其他
- 编程技术-编程语言的基本元素 - 其他
- pandas-人工智能基础——python:Pandas与数据处理 - 其他
- 编程技术-2、鸿蒙开发工具首次运行时开发环境配置 - 其他
- 编程技术-WEB代码审计 - 其他
- 编程技术-苹果开发者证书生成实操流程 - 其他
- 运维-如何申请QQ邮箱的SMTP密钥简洁版 - 其他
- 算法-1049. 最后一块石头的重量 II - 其他
- python-根据json生成Java类 - 其他
- 运维-支撑企业数字化经营,《2023指标平台白皮书》正式发布 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com