layui-MVC+Layui弹出表单模态框
推荐 原创文章分类 其他 layui 前端 mvc javascript ecmascript 阅读数 : 221 阅读时长 : 9分钟

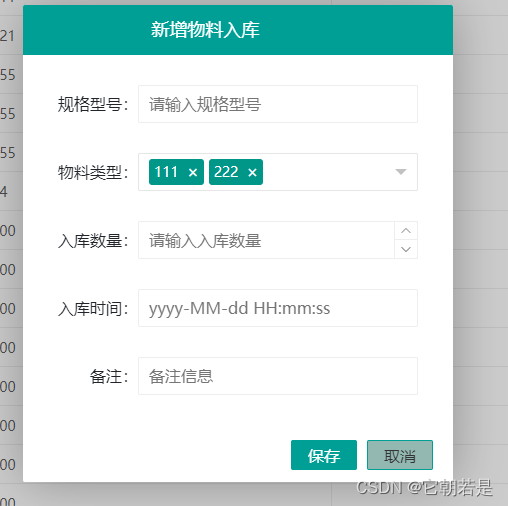
1、Html页面添加隐藏的form表单
<button class="layui-btn" id="add" lay-on="add">添 加</button>添加按钮
<form class="layui-form" id="AddForm" method="post" lay-filter="example" style="width:360px;display:none;margin:auto;margin-top:20px">
<div class="layui-form-item">
<label class="layui-form-label">规格型号:</label>
<input style="margin:auto" type="text" name="specification" lay-verify="required" autocomplete="off" placeholder="请输入规格型号" class="layui-input">
</div>
<div class="layui-form-item">
<label class="layui-form-label">物料类型:</label>
<div id="seltype" style="width:280px;margin-left:80px;"></div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库数量:</label>
<input type="number" style="margin:auto" lay-affix="number" name="storagecount" placeholder="请输入入库数量" lay-verify="required" step="1" min="1" class="layui-input" onKeyUp="this.value=this.value.replace('.','');">
</div>
<div class="layui-form-item">
<label class="layui-form-label">入库时间:</label>
<input type="text" class="layui-input" id="storagetime" name="storagedt" lay-verify="required" placeholder="yyyy-MM-dd HH:mm:ss">
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<input style="margin:auto" type="text" name="remark" placeholder="备注信息" autocomplete="off" class="layui-input">
</div>
</form>
2、js添加弹出框和提交事件
layui.use(function () {
var layer = layui.layer;//弹出框
var form = layui.form;//表单
var laydate = layui.laydate//日期控件var util = layui.util;//获取模块
// 日期时间选择器
laydate.render({
elem: '#storagetime',
type: 'datetime',//可选多种类型,日期/日期时间等
theme: 'molv'//墨绿色主题颜色
});util.on('lay-on', {//触发控件
'add': function () {//id为add控件
$("#AddForm")[0].reset();//重置form表单
var addLay = layer.open({
type: 1 //Page层类型
, skin: 'layui-layer-molv'//墨绿主题颜色
, area: ['430px']//模态框大小,尽量比form表单大
, title: ['新增物料入库', 'font-size:18px;text-align:center']
, btn: ['保存', '取消']
, closeBtn: 0
, shadeClose: false// 点击遮罩区域,关闭弹层
, shade: 0.2 //遮罩透明度
, content: $('#AddForm')//将form表单追加到弹窗中
, success: function (layero) {
var mask = $(".layui-layer-shade");
mask.appendTo(layero.parent());
//弹出层---进行校验1、将弹出层的确定按钮 转为layui的form提交按钮 2、写自定义的校验规则 3、通过from.on实现
//1.1 条件form标识
layero.addClass('layui-form');
//1.2 将保存按钮转为提交按钮
layero.find('.layui-layer-btn0').attr({
'lay-filter': 'formaddButton',
'lay-submit': ''
})
getmateriallist();//具体实现看上一篇复选下拉框
}
, yes: function () {//yes表示定义的第一个按钮
//3.1 点击form表单的 "提交"按钮,会先进行自定义的校验
form.on('submit(formaddButton)', function (data) {
data.field.materiallists = seltype.getValue()//具体实现看上一篇复选下拉框
$.ajax({
url: 'XXX',
data: data.field,//根据name值传递
type: 'POST',
success: function (res) {
if (res.Status === "Success") {
layer.close(addLay);//关闭当前窗口
document.getElementById("AddForm").style.display = "none"//隐藏form表单
//弹出消息框
layer.msg(res.Message, {
icon: 1,
time: 500 //0.5秒关闭(如果不配置,默认是3秒)
}, function () {
//当前数据进行刷新,新增内容清空
});
}
else {
layer.msg(res.Message, { icon: 2 });
}
}
})
})
}
, btn2: function () {
document.getElementById("AddForm").style.display = "none"//隐藏
layer.close(addLay);
}
});
},
})})
更多【layui-MVC+Layui弹出表单模态框】相关视频教程:www.yxfzedu.com
相关文章推荐
- matlab-【matlab】KMeans KMeans++实现手写数字聚类 - 其他
- jvm-JVM-虚拟机的故障处理与调优案例分析 - 其他
- 编程技术-安卓调用手机邮箱应用发送邮件 - 其他
- 编程技术-C语言仅凭自学能到什么高度? - 其他
- 编程技术-春秋云境靶场CVE-2022-32991漏洞复现(sql手工注入) - 其他
- 编程技术-java 将tomcat的jks证书转换成pfx证书 - 其他
- 编程技术-任意注册漏洞 - 其他
- 安全-赛宁网安入选国家工业信息安全漏洞库(CICSVD)2023年度技术组成员单 - 其他
- jvm-深入理解JVM虚拟机第二十四篇:详解JVM当中的动态链接和常量池的作用 - 其他
- 编程技术-ROS 通信机制 - 其他
- 聚类-无监督学习的集成方法:相似性矩阵的聚类 - 其他
- layui-layui 表格(table)合计 取整数 - 其他
- 编程技术-rt-hwwb前端面试题 - 其他
- node.js-Vite和Webpack区别 - 其他
- python-python用pychart库,实现将经纬度信息在地图上显示 - 其他
- node.js-Electron-vue出现GET http://localhost:9080/__webpack_hmr net::ERR_ABORTED解决方案 - 其他
- web安全-APT攻击的特点及含义 - 其他
- 51单片机-51单片机应用从零开始(二) - 其他
- objective-c-【Objective-C】Objective-C汇总 - 其他
- 云原生-SpringCloud微服务:Eureka - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
