小程序-Taro+NutUi 开发不同平台的小程序系列 -第一章节/项目多平台运行测试
推荐 原创写在前面
今天开始我们写 Taro+NutUi 的文章,第一篇先从创建一个项目开始,后续我们持续增加功能,发布到不同的平台开发工具上看一下具体的渲染效果怎么样,之前 uniapp 也是支持各个平台发布的,甚至可以直接发布到 app 上,我前面的文章也写过,今天我们使用 Taro 将这个过程走一遍,功能很简单,主要是测试一下平台的兼容性,uniapp 开发不是不行,是使用 vue 的时候很多方法是不兼容的,比如异步组件加载的方法,虽然他自己也提供了一套异步加载组件的方法,但是我个人是不喜欢使用的,因为我不希望使用一款 js 还要不兼容原本的框架语法,这个不是我希望看到的,那么这个 Taro 不仅仅可以兼容vue 的预发,还可以直接目前比较主流的 React 框架,那么我们废话不多说,直接开搞!
项目创建
这个章节你们可以看我的文章,也可以直接移步这里项目创建,下面的例子是全局安装 NutUi 的使用过程,前面的链接里面有按需加载的,大家注意一下
npm install -g @tarojs/cli

- 安装结束

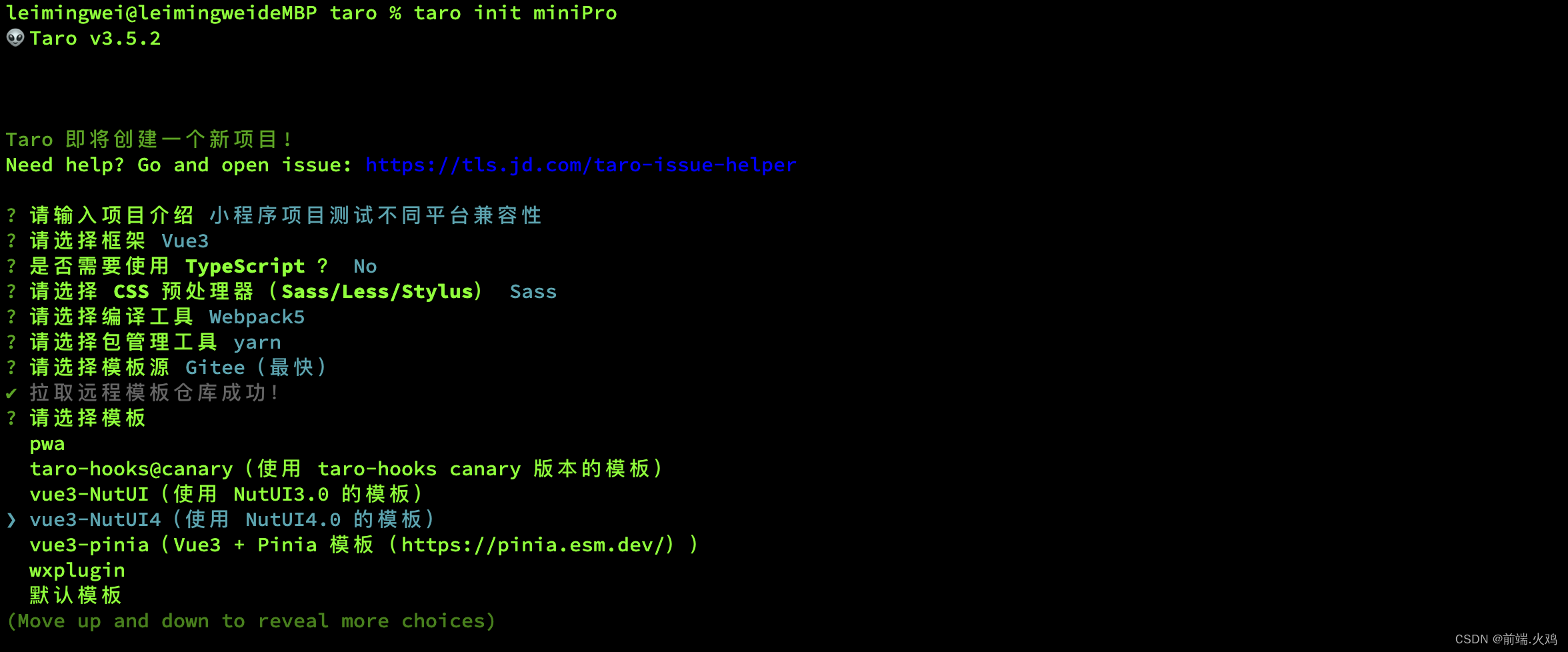
- 选择框架组合
(这里大家可以按照我的来,喜欢 ts 的在选择的时候可以选择 ts 即可,其他的编译工具,模板源都自行选择,只是在模板的时候选择一下 NutUi 即可,因为后面的 demo 是基于这个 UI 框架来的)

注意点:
- 如果你是像我一样选择了框架搭配的话,这里的 app.js 不要配置了,否则后面你启动运行到开发工具的时候会失败

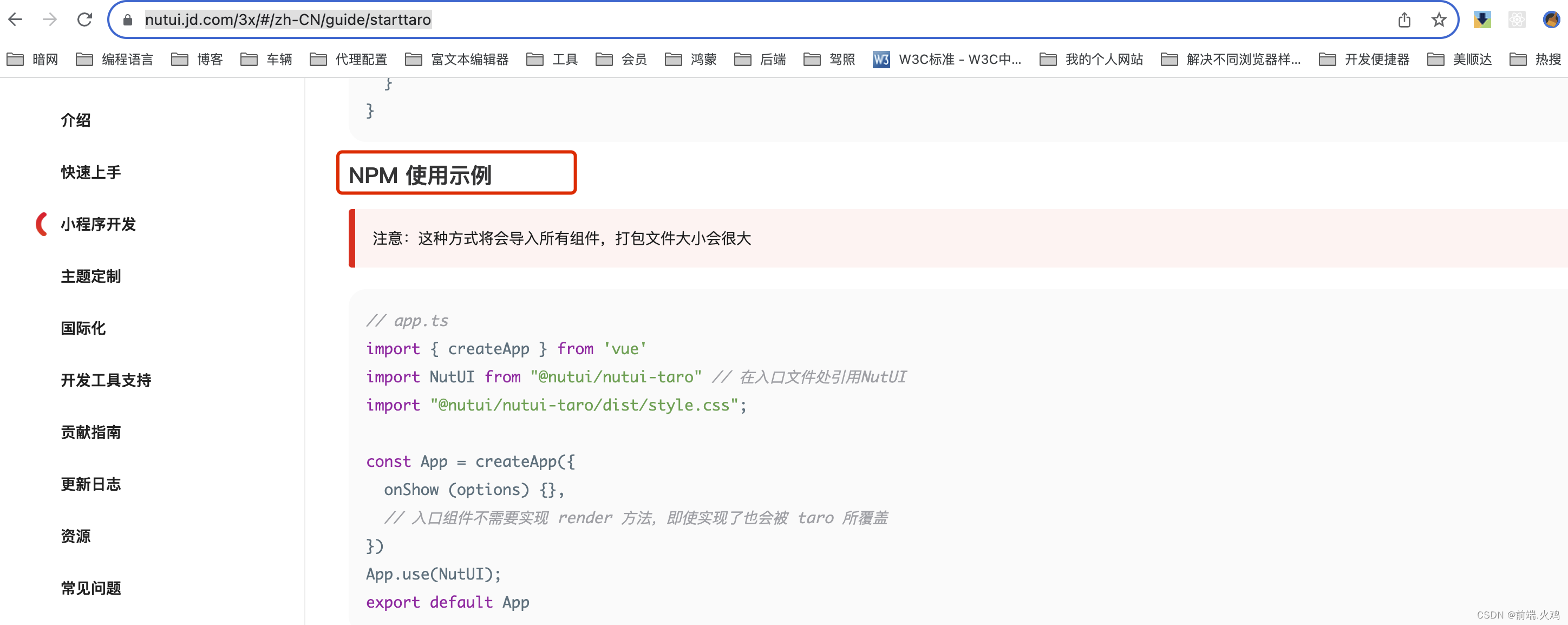
这里是你自己使用 npm 安装 nutui 的时候需要手动配置一下,如果是选择了模板搭配的话,你的 app.js 和下面的一致即可,不需要再次手动引入
import {
createApp } from 'vue'
import './app.scss'
const App = createApp({
onShow (options) {
},
// 入口组件不需要实现 render 方法,即使实现了也会被 taro 所覆盖
})
export default App
- vscode 插件安装
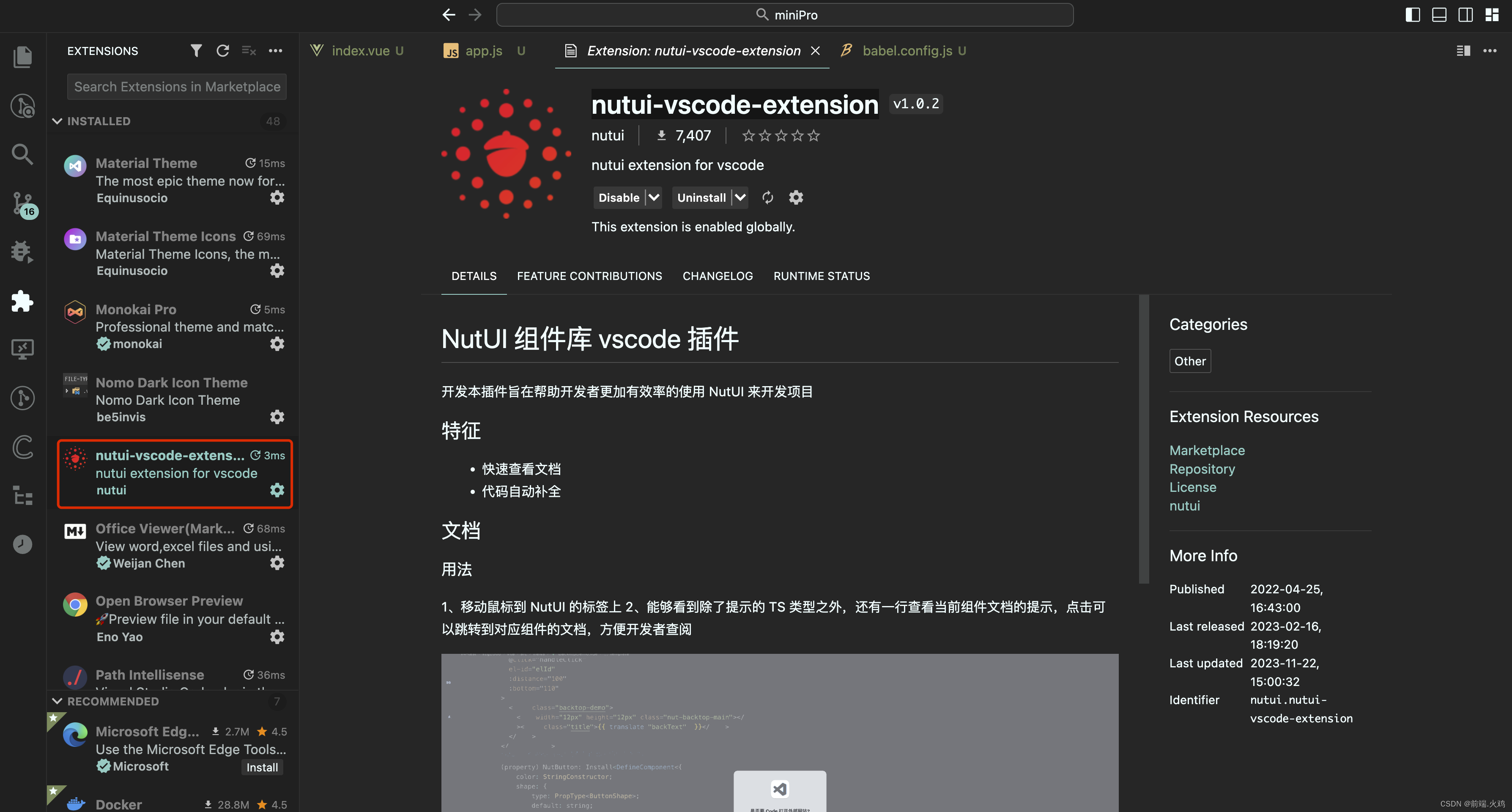
插件市场搜索:nutui-vscode-extension

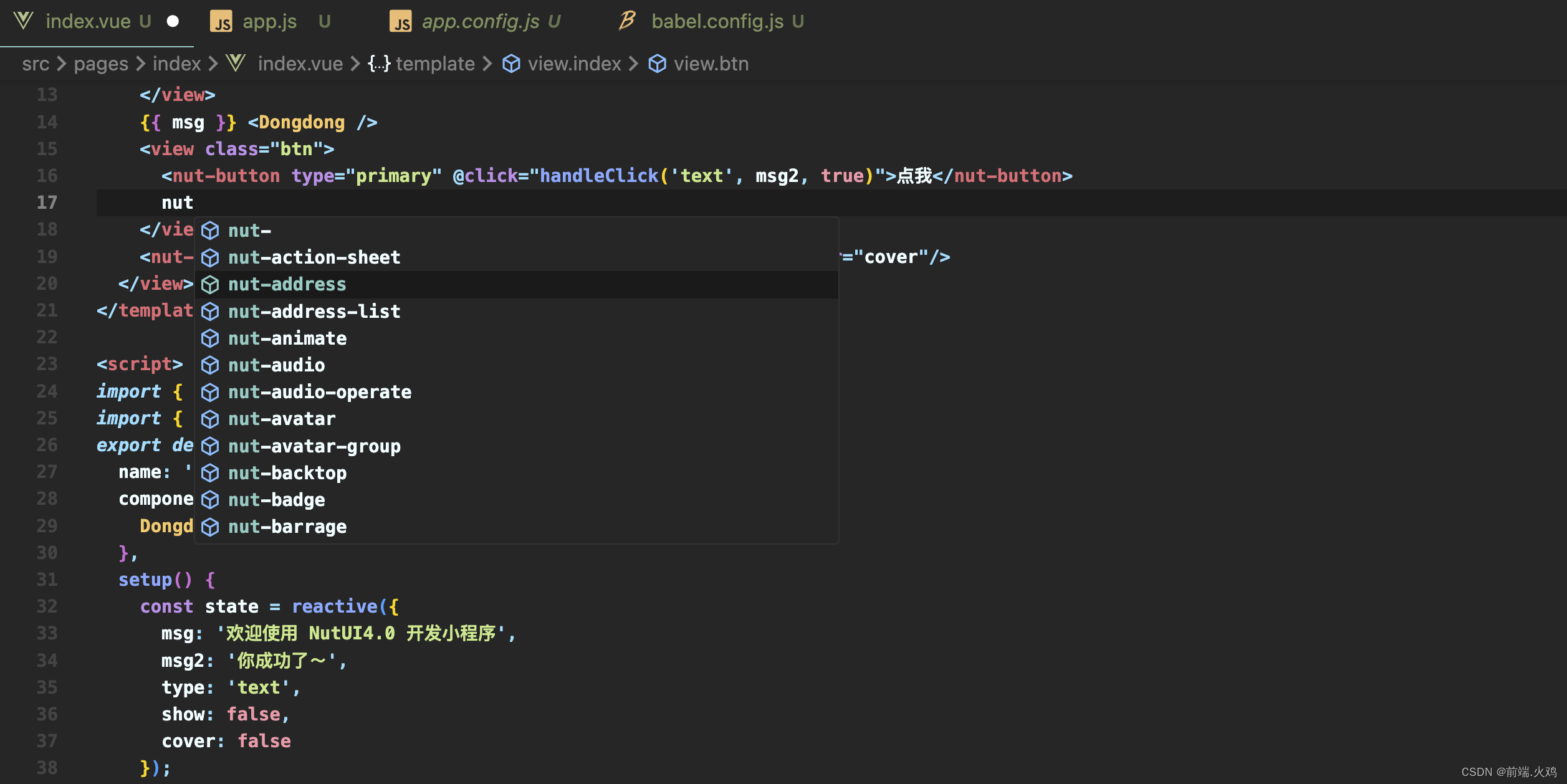
这个这样安装之后在开发的时候会有对应的提示:

运行到不同开发平台测试
读取配置文件
引入步骤
- 运行命令 (使用微信小程序做例子)
yarn dev:weapp

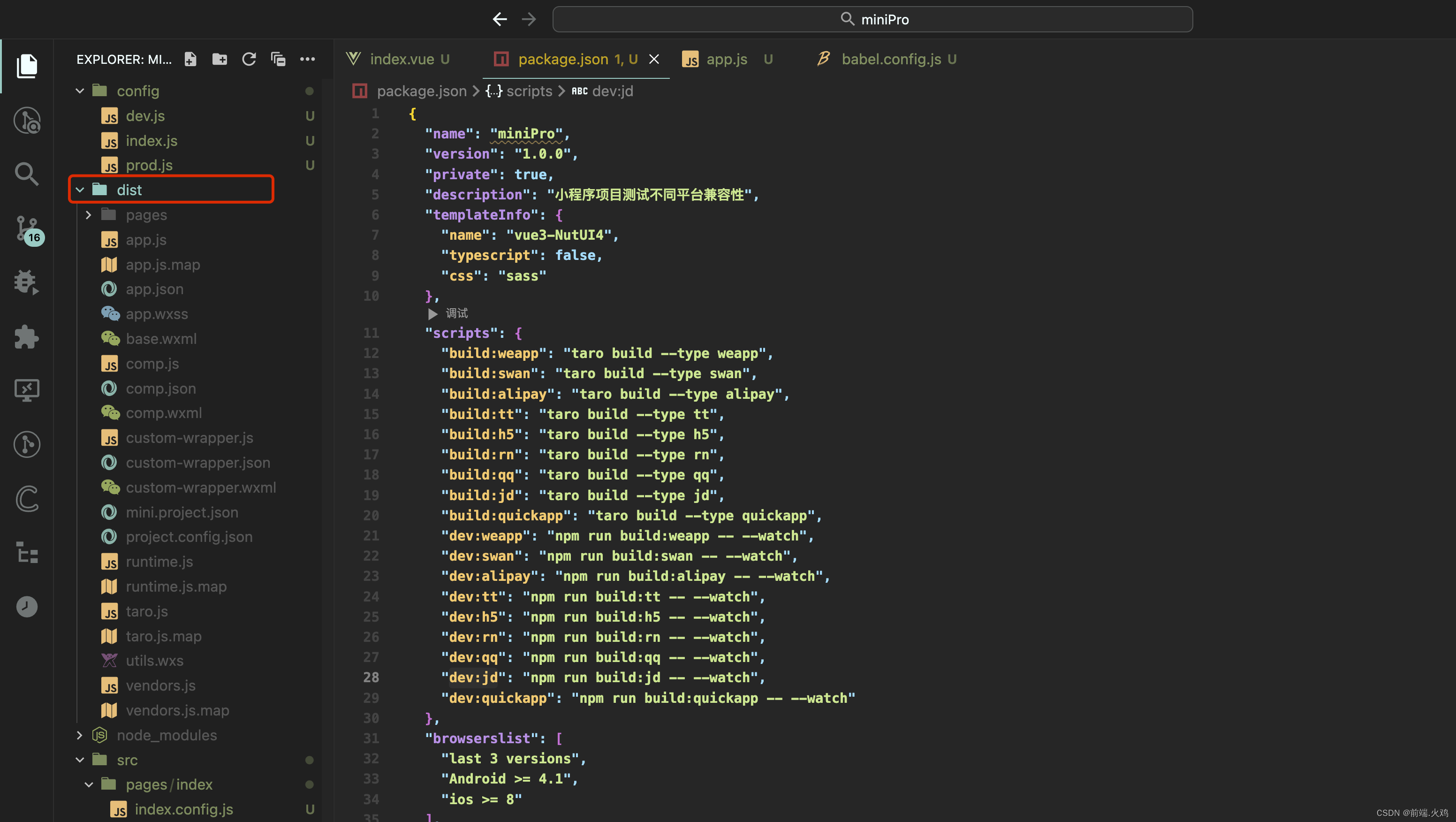
这里之后可以看到我们的项目本地目录已经多了一个 dist 包文件

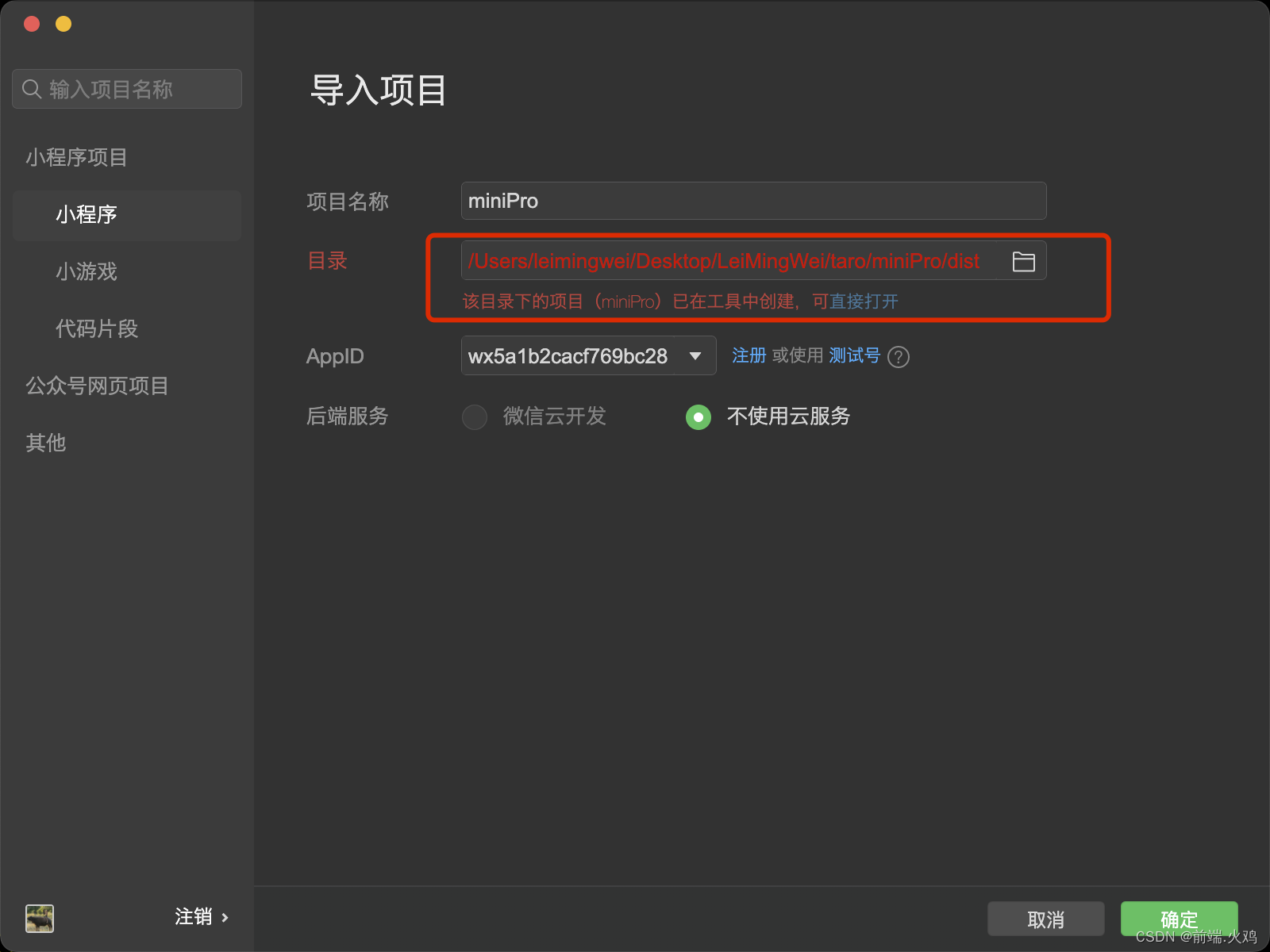
后面导入的时候直接导入这个包到对应的平台开发工具即可

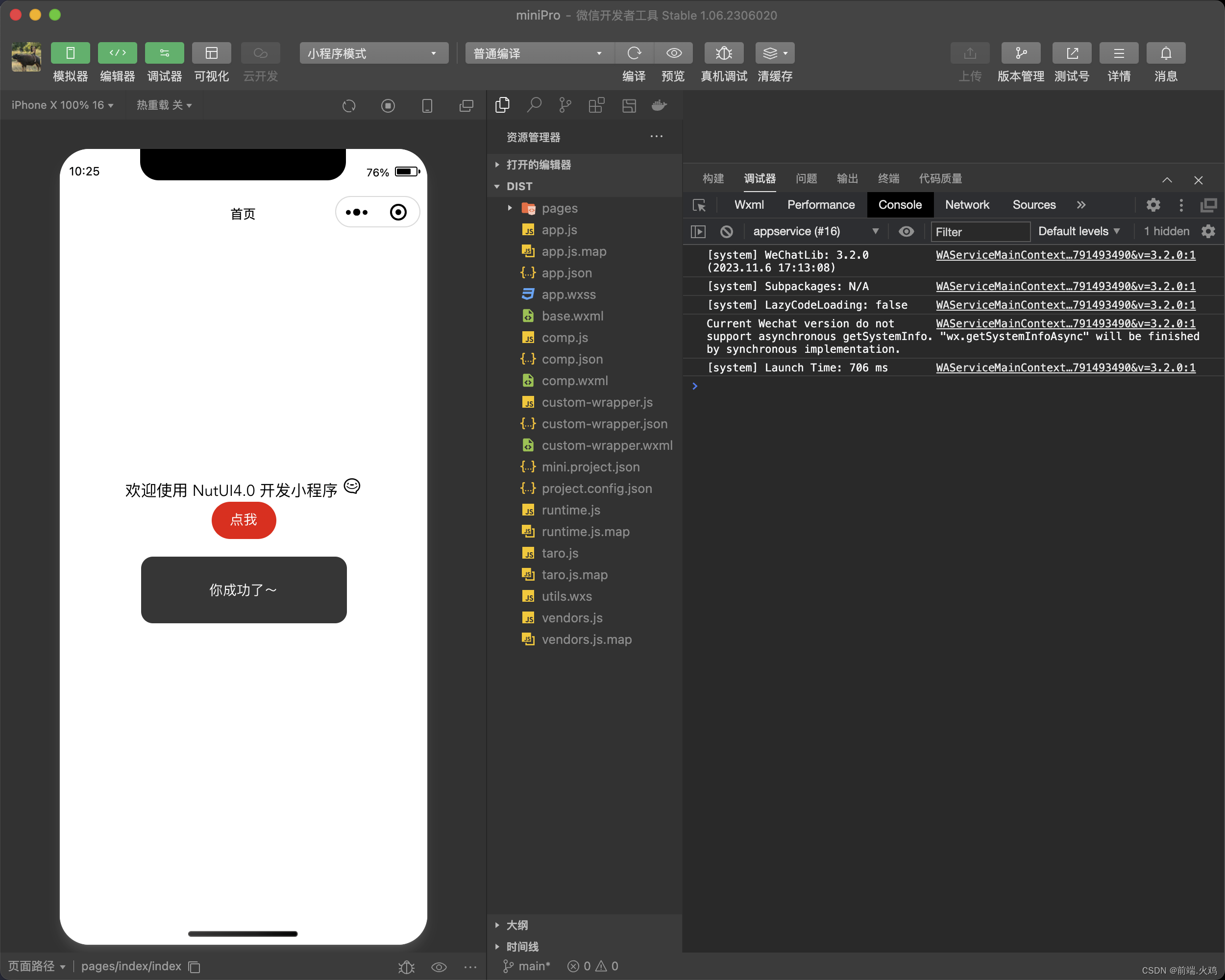
到此就已经可以在小程序开发工具中打开该项目了,下面是我不同平台开发工具中打开的实际情况
微信小程序
yarn dev:weapp

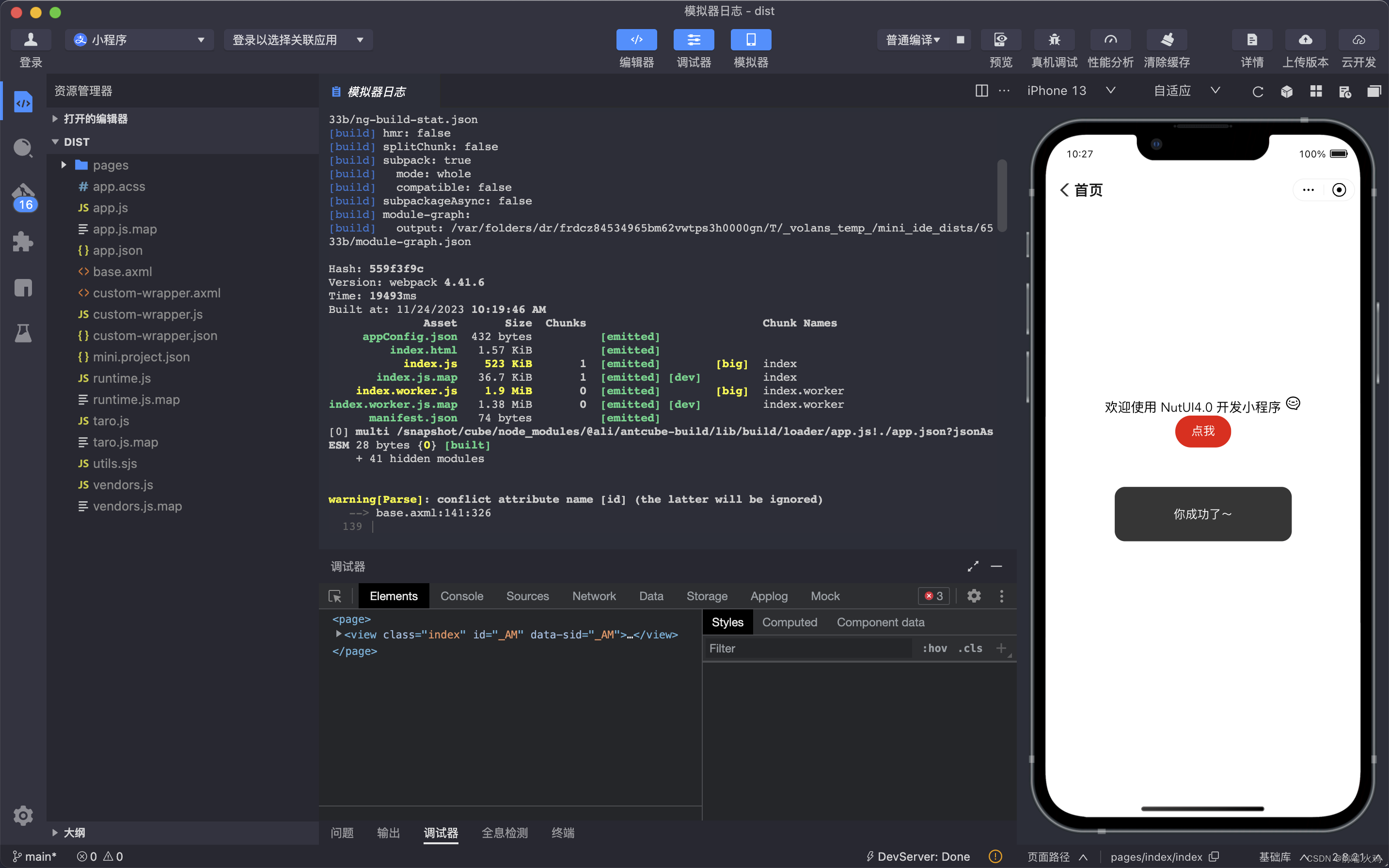
支付宝小程序
yarn dev:alipay

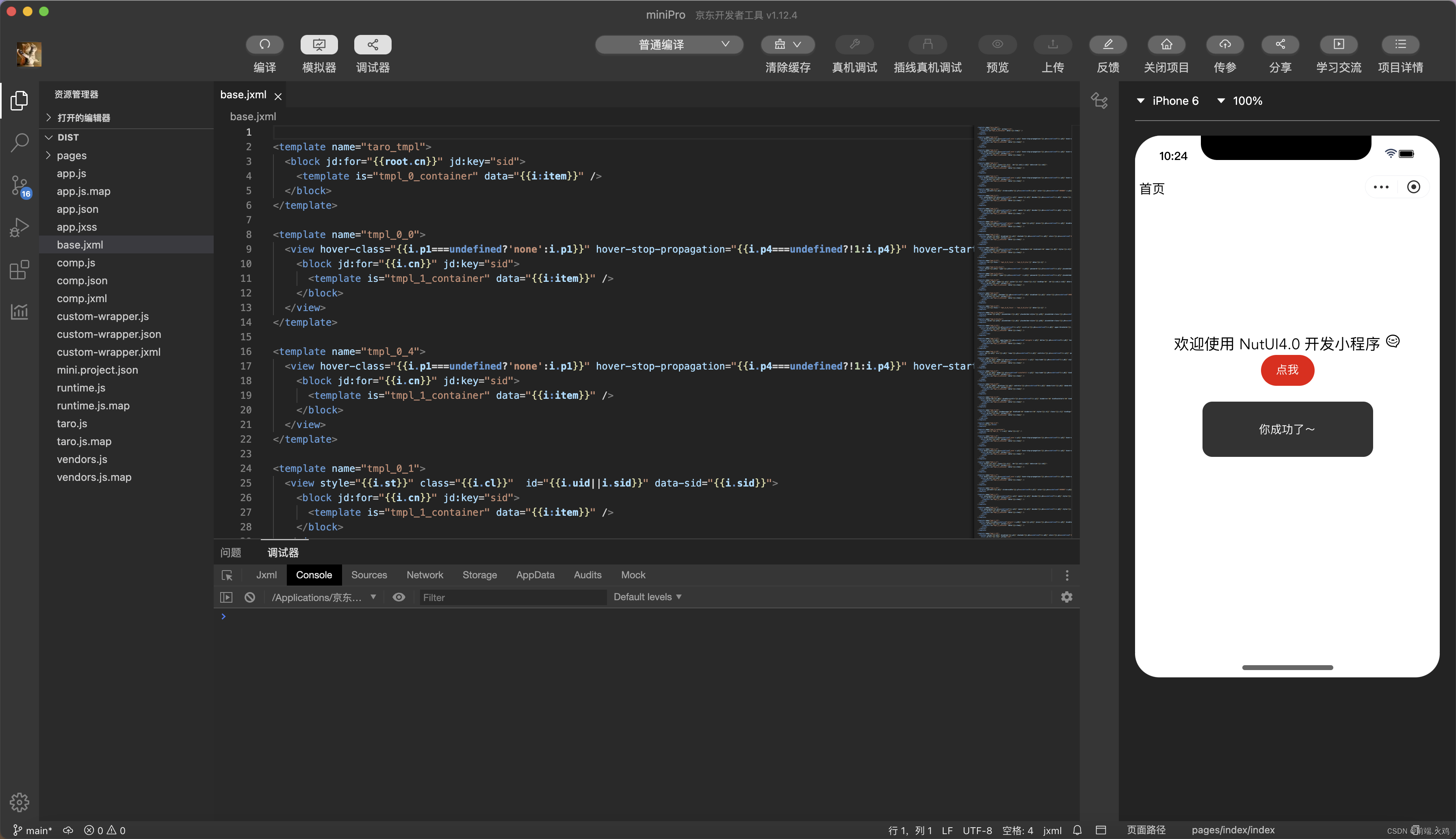
京东小程序
yarn dev:jd

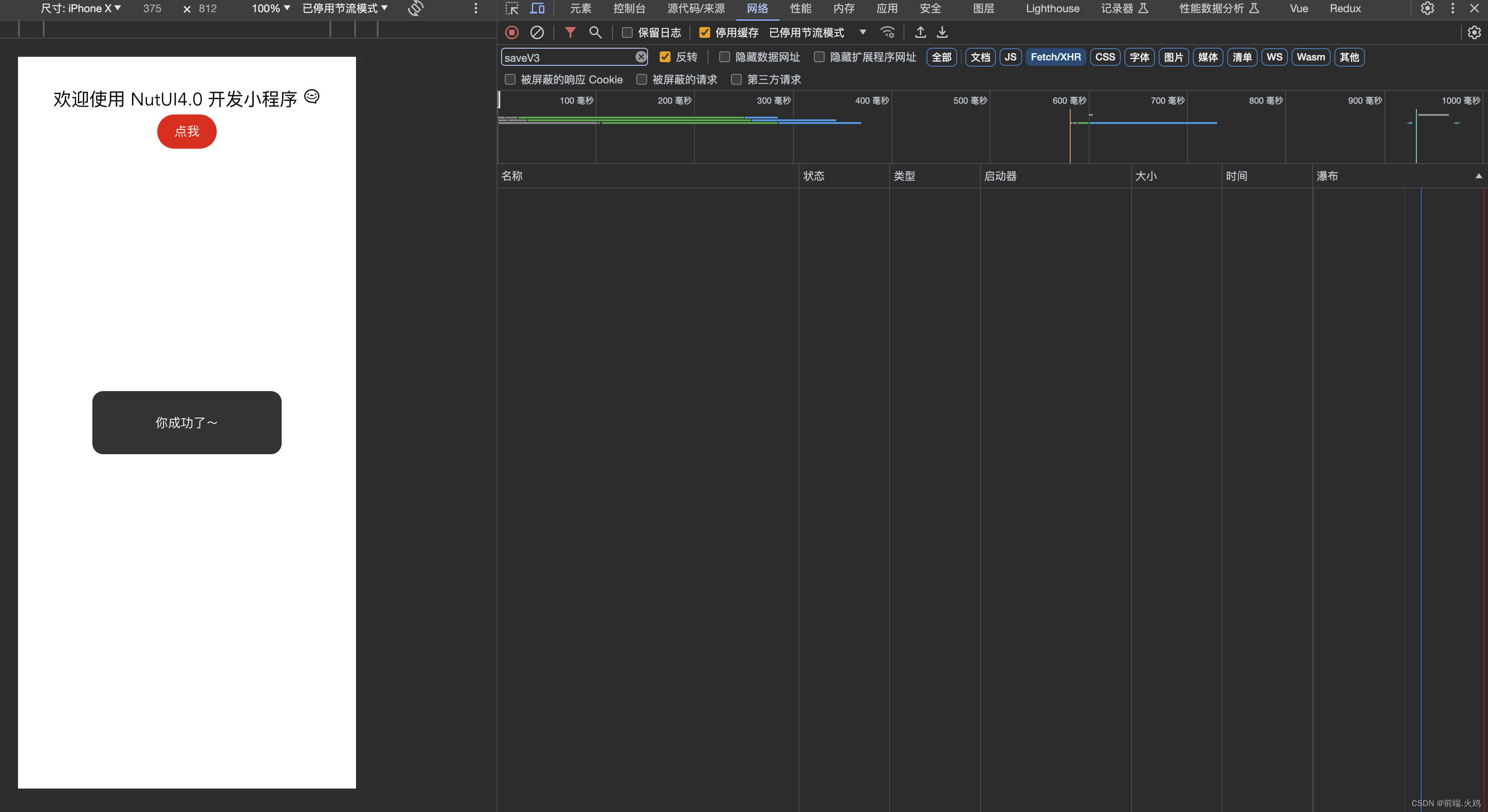
H5 页面
yarn dev:h5

百度小程序
百度的我运行失败了,不知道为什么, 原因我还没有找到,回头正常显示了的话,这里更新一下
写在最后
第一个章节基本上就到这了,到这之后开始业务已经没有问题了,至于后面发布,环境配置等一些操作我研究一下文档之后再进行更新,拜拜各位
更多【小程序-Taro+NutUi 开发不同平台的小程序系列 -第一章节/项目多平台运行测试】相关视频教程:www.yxfzedu.com
相关文章推荐
- java-Windows 安装 Maven - 其他
- 爬虫-使用JavaScript编写游戏平台数据爬虫程序 - 其他
- python-Python(七) 元组 - 其他
- 编程技术-liunx的启动过程 - 其他
- rust-Rust教程7:Gargo包管理、创建并调用模块 - 其他
- c#-顶顶通语音识别使用说明 - 其他
- stm32-FPGA与STM32_FSMC总线通信实验 - 其他
- spring-springboot集成redis -- spring-boot-starter-data-redis - 其他
- ios-LibXL 4.2.0 for c++/net/win/mac/ios Crack - 其他
- unity-Unity DOTS系列之System中如何使用SystemAPI.Query迭代数据 - 其他
- 网络-openssl+SM2开发实例一(含源码) - 其他
- spring-Redis的内存淘汰策略分析 - 其他
- 单一职责原则-01.单一职责原则 - 其他
- 分布式-Java架构师分布式搜索词库解决方案 - 其他
- 电脑-京东数据分析:2023年9月京东笔记本电脑行业品牌销售排行榜 - 其他
- 云计算-什么叫做云计算? - 其他
- 编程技术-基于springboot+vue的校园闲置物品交易系统 - 其他
- 零售-OLED透明屏在智慧零售场景的应用 - 其他
- 交互-顶板事故防治vr实景交互体验提高操作人员安全防护技能水平 - 其他
- unity-原型制作神器ProtoPie的使用&Unity与网页跨端交互 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- lua-Unreal UnLua + Lua Protobuf
- python-【Python自学笔记】Flask调教方法Internel Server Error
- oracle-node插件MongoDB(二)——MongoDB的基本命令
- 智能手机-手机怎么打包?三个方法随心选!
- 智能手机-香港金融科技周VERTU CSO Sophie谈Web3.0的下一个风口 手机虚拟货币移动支付
- 搜索引擎-外贸网站优化常用流程和一些常识
- 电脑-PHP分类信息网站源码系统 电脑+手机+微信端三合一 带完整前后端部署教程
- 智能手机-手机是否能登陆国际腾讯云服务器?
- 智能手机-GD32单片机远程升级下载,手机在线升级下载程序,GD32在线固件下载升级,手机下载程序固件方法
- 华为-漏刻有时百度地图API实战开发(1)华为手机无法使用addEventListener click 的兼容解决方案
