react.js-Antd React Form.Item内部是自定义组件怎么自定义返回值
推荐 原创- 在线演示
- https://stackblitz.com/edit/stackblitz-starters-xwtwyz?file=src%2FSelfTreeSelect.tsx
需求

- 当我们点击提交,需要返回用户名和选中树的id信息,但是,我不关要返回树的id信息,还需要返回选中树的名称
//默认返回的
{
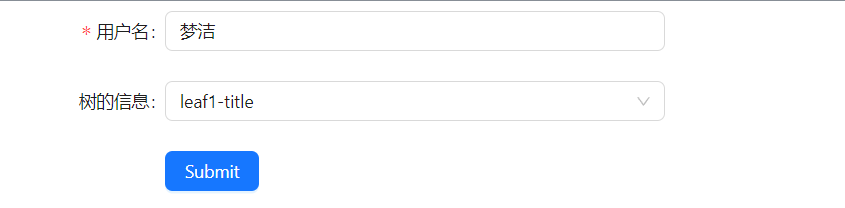
userName:'梦洁',
treeInfo:'leaf1-value'
}
//但是需要返回的如下
{
userName:'梦洁'
treeInfo:{
name:'leaf1-name',
value:'leaf1-value'
}
}
做法
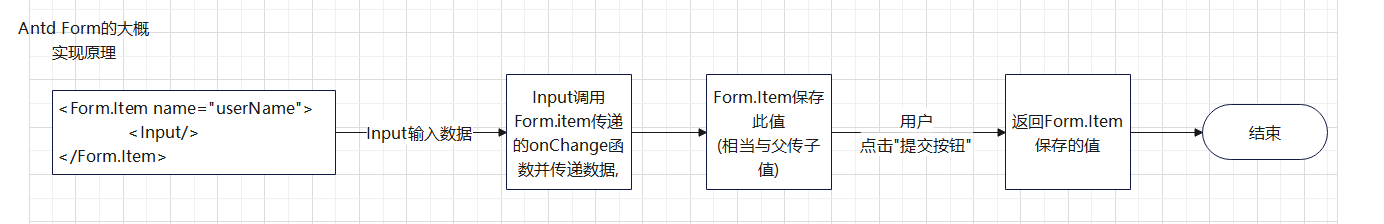
了解下Form.Item怎么获取值的
- 大概就是这样子

实现自定义
- 主组件
index.tsx
import {Form,Input,Button} from "antd";
import SelfTreeSelect from "../../component/SelfTreeSelect";
const Index = () => {
const [form] = Form.useForm();
const onFinish = (values: any) => {
console.log('Success:', values);
};
/*初始化值*/
const setInitValue = () => {
form.setFieldsValue({
username:'梦洁',
treeInfo:{
value:'leaf1-value',
//这里传入数组是因为对于树来说,可以多选,所以后端保存的值也可能是数组,
list:['leaf1-title']
}
})
}
return (
<>
<Form
form={form}
name="basic"
onFinish={onFinish}
>
<Form.Item
label="用户名"
name="username"
rules={[{required: true, message: 'Please input your username!'}]}
>
<Input/>
</Form.Item>
{/*自定义组件*/}
<Form.Item
name="treeInfo"
label="树的信息"
>
<SelfTreeSelect/>
</Form.Item>
<Form.Item >
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
<Button onClick={setInitValue}>点击我初始化值</Button>
</>
);
};
export default Index;
- 自定义组件
SelfTreeSelect.tsx
import React, {useEffect, useState} from 'react';
import { TreeSelect } from 'antd';
const treeData = [
{
value: 'parent 1-value',
title: 'parent 1-title',
children: [
{
value: 'parent 1-0-value',
title: 'parent 1-0-title',
children: [
{
value: 'leaf1-value',
title: 'leaf1-title',
},
{
value: 'leaf2-value',
title: 'leaf2-title',
},
],
},
],
},
];
/* 默认值,初始值?form设置值 */
const SelfTreeSelect = (props:any) => {
const { value,onChange } = props;
console.log('查看传入的值',props)
/*这里简单演示下回填值*/
useEffect(() => {
setCurrentValue(value?.list[0])
}, [props]);
/*内部值,这样子就可以设置这个值来实现默认值的操作了*/
const [currentValue, setCurrentValue] = useState<string>();
const onSelectChange = (newValue: string,selectList:never[]) => {
console.log('输出新值第一个为选中的value,第二个为选中的title数组',newValue,selectList)
setCurrentValue(newValue);
onChange({
value:newValue,
list:selectList,
})
};
return (
<TreeSelect
showSearch
style={
{ width: '100%' }}
value={currentValue}
dropdownStyle={
{ maxHeight: 400, overflow: 'auto' }}
placeholder="Please select"
allowClear
treeDefaultExpandAll
onChange={onSelectChange}
treeData={treeData}
/>
);
};
export default SelfTreeSelect;
更多【react.js-Antd React Form.Item内部是自定义组件怎么自定义返回值】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-四、Vue3中使用Pinia解构Store - 其他
- apache-Apache Druid连接回收引发的血案 - 其他
- 编程技术-剑指 Offer 06. 从尾到头打印链表 - 其他
- 编程技术-linux查看端口被哪个进程占用 - 其他
- 编程技术-Linux安装java jdk配置环境 方便查询 - 其他
- hdfs-wpf 命令概述 - 其他
- 编程技术-降水短临预报模型trajGRU简介 - 其他
- jvm-函数模板:C++的神奇之处之一 - 其他
- ddos-ChatGPT 宕机?OpenAI 将中断归咎于 DDoS 攻击 - 其他
- 云原生-云原生周刊:KubeSphere 3.4.1 发布 | 2023.11.13 - 其他
- apache-从零开始Apache2配置php服务并支持网页访问 - 其他
- easyui-【开源三方库】Easyui:基于OpenAtom OpenHarmony ArkUI深度定制的组件框架 - 其他
- 算法-《数据结构、算法与应用C++语言描述》-队列的应用-工厂仿真 - 其他
- 编程技术-蓝桥 1111 第 3 场算法双周赛 深秋的苹果【算法赛】python解析 - 其他
- easyui-ChatRule:基于知识图推理的大语言模型逻辑规则挖掘11.10 - 其他
- hadoop-搭建完全分布式Hadoop - 其他
- 容器-【问题记录】docker pull 镜像的时候 devel 版本和无 devel 版本的差别 - 其他
- spring-spring cloud之服务熔断 - 其他
- 编程技术-理解 JMeter 聚合报告(Aggregate Report) - 其他
- 编程技术-使用vscode的ssh进行远程主机连接 - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多