ar-Angular 由一个bug说起之一:List / Grid的性能问题
推荐 原创
在angular中,MatTable构建简单,使用范围广。但某些时候会出现卡顿
卡顿情景:
1:一次性请求太多的数据
2:一次性渲染太多数据,这会花费CPU很多时间
3:行内嵌套复杂的元素
4:使用过多的ngStyle或者ngClass。或者一些额外的class
import { MatTableDataSource } from '@angular/material/table'; ... const data: IDemoRow[] = []; for (let i = 0; i < 8000; i++) { data.push({ studentId: `studentId-${i + 1}`, name: `name-${i}`, className: `className-${i}`, age: i, address: `address-${i}`, studySubjects: [ 'studySubjects-1', 'studySubjects-2', 'studySubjects-3', 'studySubjects-4', 'studySubjects-5', 'studySubjects-6', ], grade: 4 }); } this.dataSource = new MatTableDataSource(data);第一次渲染会卡顿,拖动滚动条时会出现空白现象。
提升办法:
1:分页
使用MatPaginator对数据进行分页
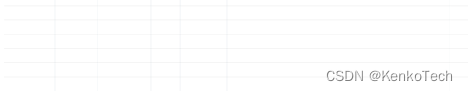
import { MatPaginator } from '@angular/material/paginator'; ... @ViewChild(MatPaginator) paginator: MatPaginator; ... ngAfterViewInit() { this.dataSource.paginator = this.paginator; }<table mat-table [dataSource]="dataSource"> ... </table> <mat-paginator [pageSizeOptions]="[13, 50, 200]" showFirstLastButtons> </mat-paginator>效果如下:
2:尽可能少用或不用ngStyle和 ngClass。无效的css及时清理。ngStyle不仅导致性能问题。还会使样式无法被覆盖。因此要慎用
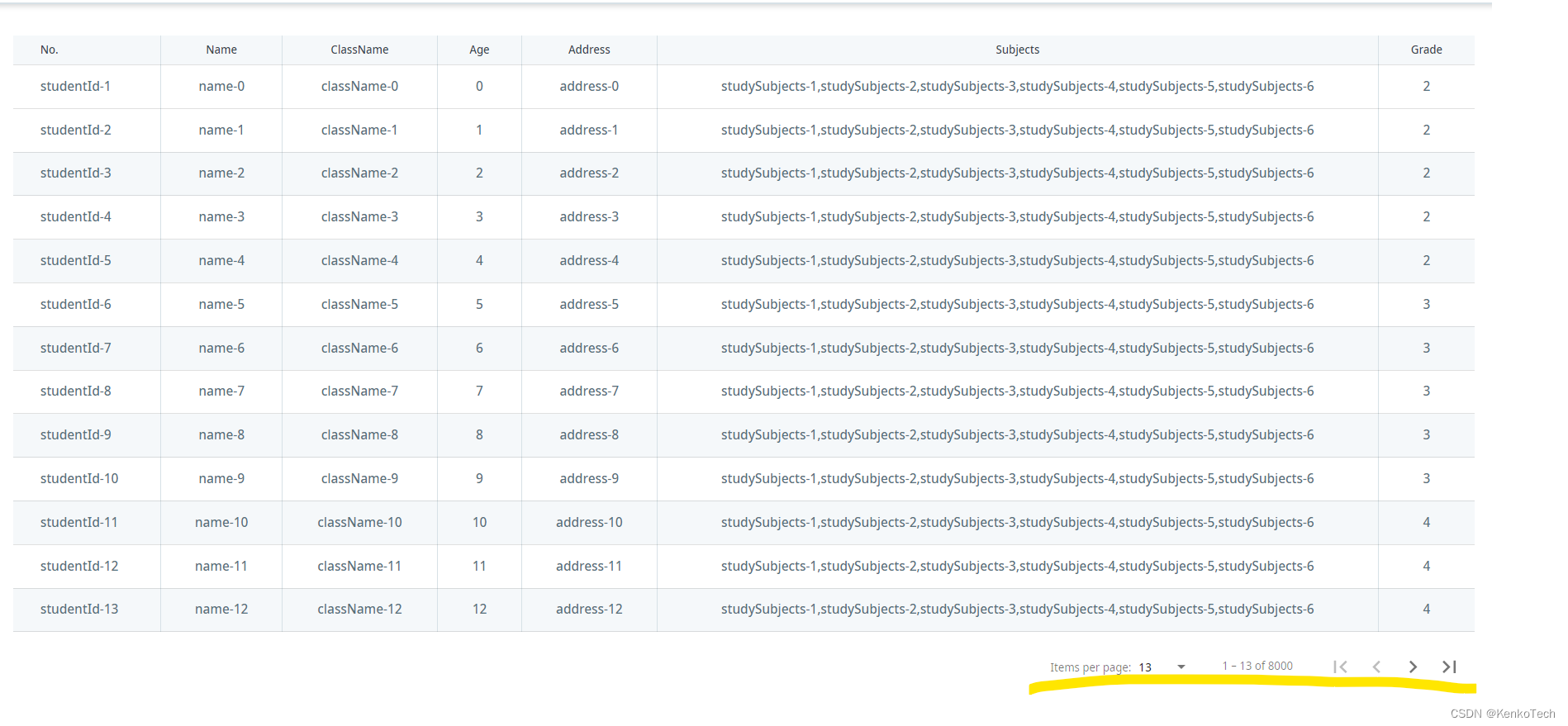
// less .grade-background { background: #a1bcd6; } .grade-color { color: #37474f; } // html <table mat-table [dataSource]="dataSource"> ... <ng-container matColumnDef="grade"> <th mat-header-cell *matHeaderCellDef class="class-unnecessary"> Grade </th> <td mat-cell *matCellDef="let element" class="table-cell grade-color class-unnecessary-test" [ngClass]="{'grade-background' : element.grade === 3}" [ngStyle]="{'color': '#DB5C5C'}"> { {element.grade}} </td> </ng-container> ... </table>第一次渲染会卡顿,且ngStyle的值未被覆盖
3:使用trackBy,trackBy是angular提供的函数,来告诉angular怎么跟踪数组里的项目。这会减少不必要的DOM的删除和重建
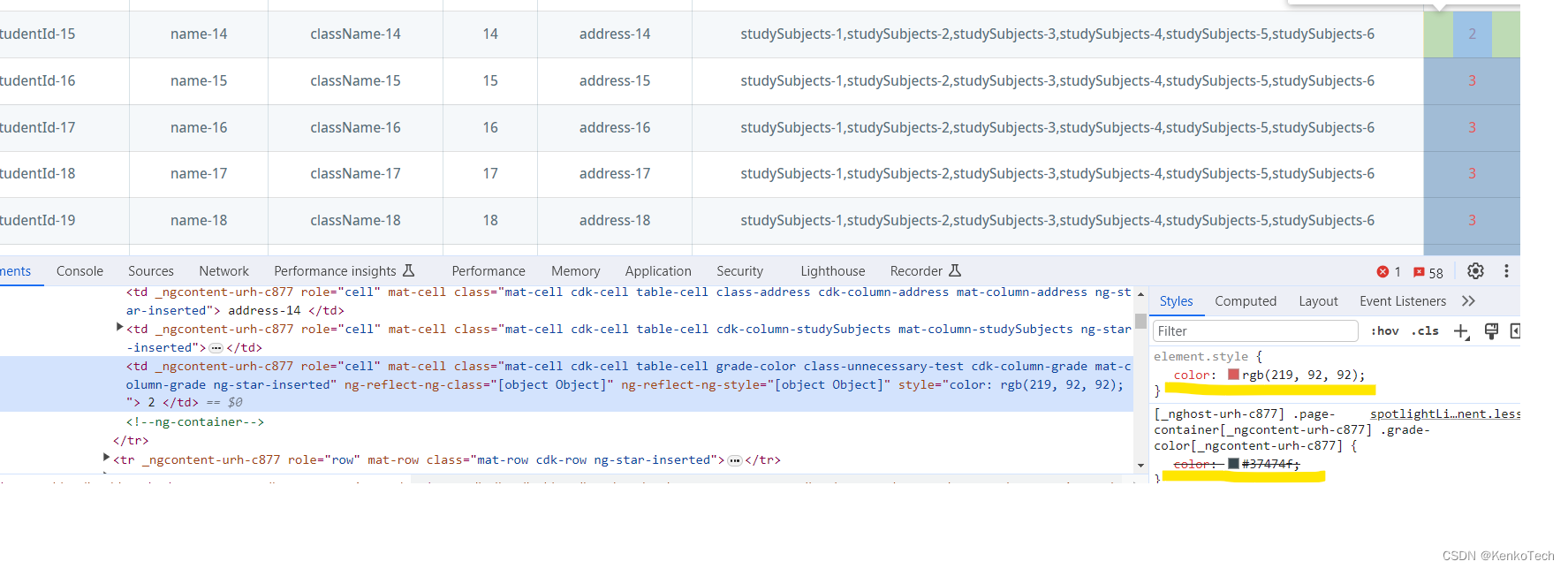
trackByFunction(index: number, row: IDemoRow): string { return row.studentId; } <table mat-table [dataSource]="dataSource"[trackBy]="trackByFunction"> ... </table> <mat-paginator [pageSizeOptions]="[13, 50, 200]" showFirstLastButtons> </mat-paginator>4:但是对于更复杂的表的使用,比如分组管理数据。打开或者关闭某个组的时候,还要操作DOM,那么在以上几种方法的基础上可能还会卡顿
这时候需要利用interval分批操作DOM,能减少卡顿问题
intervalH = window.setInterval(() => { ... if (...) { window.clearInterval(intervalH); intervalH = undefined; } ... }, interval);以上就是几种常用的优化方法。
更多【ar-Angular 由一个bug说起之一:List / Grid的性能问题】相关视频教程:www.yxfzedu.com
相关文章推荐
- 前端框架-vue项目中页面遇到404报错 - 其他
- 安全-vivo 网络端口安全建设技术实践 - 其他
- 前端框架-前端框架Vue学习 ——(五)前端工程化Vue-cli脚手架 - 其他
- 物联网-ZZ038 物联网应用与服务赛题第D套 - 其他
- 爬虫-网络爬虫的实战项目:使用JavaScript和Axios爬取Reddit视频并进行数据分析 - 其他
- c语言-ZZ038 物联网应用与服务赛题第C套 - 其他
- c语言-cordova Xcode打包ios以及发布流程(ionic3适用) - 其他
- 物联网-Xcode15 framework ‘CoreAudioTypes‘ not found - 其他
- 科技-打造高效运营底座,极智嘉一体化软件系统彰显科技威能 - 其他
- golang-深入剖析Golang中单例模式 - 其他
- 网络-工业自动化工厂PLC远程控制网关物联网应用 - 其他
- react.js-React Native自学笔记 - 其他
- android-【Android】Lombok for Android Studio 离线插件 - 其他
- android-Android Studio新建项目下载依赖慢,只需一个操作解决 - 其他
- 后端-使用 Ruby 的 Nokogiri 库来解析 - 其他
- 编程技术-一、配置环境 - 其他
- 算法-03 矩阵与线性变换 - 其他
- android-Android Studio(控件常用属性) - 其他
- 编程技术-ES使用ik分词器查看分词结果及自定义词汇 - 其他
- asp.net-asp.net水资源检测系统VS开发sqlserver数据库web结构c#编程Microsoft Visual Studio - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多