前端框架-使用vuepress搭建个人的博客(一):基础构建
推荐 原创文章分类 其他 前端框架 前端 vue.js javascript ecmascript 阅读数 : 203 阅读时长 : 9分钟
前言
vuepress是一个构建静态资源网站的库
地址:VuePress
一般来说,这个框架非常适合构建个人技术博客,你只需要把自己写好的markdown文档准备好,完成对应的配置就可以了
搭建
初始化和引入
创建文件夹press-blog
npm初始化
npm init引入包
npm install -D vuepress目录结构
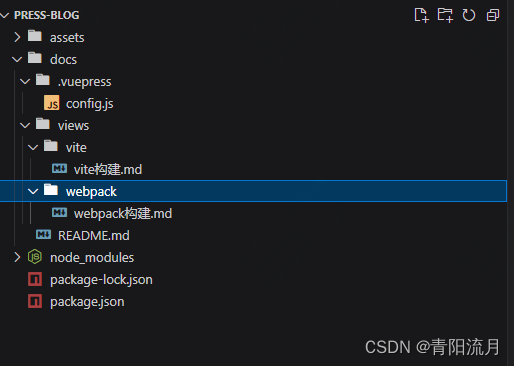
|-- assets *静态资源
|-- docs *主体目录,类似于src
|-- .vuepress *配置文件目录
|-- config.js *核心配置文件
|-- views *资源文件夹
|-- vite
|-- vite构建.md
|-- webpack
|--webpack构建.md
|-- README.md *默认展示文件
|-- node_modules *依赖包
|-- ackage-lock.json *依赖包目录
|-- package.json *包管理文件

按照我这个目录配置就可以了
配置文件内容
config.js
module.exports = {
base: "/vuepress/", 引入
dest: "./dist", //输出
themeConfig: {
logo: "https://www.vuepress.cn/hero.png", //logo
nav: [ //导航配置
{ text: "Home", link: "/" },
{
text: "vite",
items: [
{
text: "vite基础",
items: [
{
text: "vite构建",
link: "/views/vite/vite构建.md",
},
],
},
],
},
{
text: "webpack",
items: [
{
text: "webpack基础",
items: [
{
text: "webpack构建",
link: "/views/webpack/webpack构建.md",
},
],
},
],
},
],
},
};
md文档编写
对于docs下面的README.md文档,需要进行一些认真的编写
---
home: true
# heroImage: /hero.png
heroText: 个人博客
tagline: 作者王惊涛
actionText: 体验 →
actionLink: /
features:
- title: vite相关
details: 学会vite的使用。
- title: webpoack相关
details: 学会使用wbepack
- title: 静态md文档
details: 只需要md文档就可以了
footer: wangjingtao-blog
---
至于内容里面的md文档内容,就看你自己想展示什么内容了
package.json
{
"name": "press_blog",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"docs:dev":"vuepress dev docs --temp .temp", //运行
"docs:build":"vuepress build docs", //打包
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"vuepress": "^1.9.10"
}
}
运行
运行命令
npm run docs:dev效果如下



更多【前端框架-使用vuepress搭建个人的博客(一):基础构建】相关视频教程:www.yxfzedu.com
相关文章推荐
- 数据库-进阶SQL——数据表中多列按照指定格式拼接,并将多行内容合并为map拼接 - 其他
- 小程序-社区团购小程序系统源码+各种快递代收+社区便利店 带完整的搭建教程 - 其他
- spring-Java之SpringCloud Alibaba【八】【Spring Cloud微服务Gateway整合sentinel限流】 - 其他
- 云原生-云原生周刊:Gateway API 1.0.0 发布 | 2023.11.6 - 其他
- java-Ruby语言和VCR库编写代码示例 - 其他
- spring-C#开发的OpenRA游戏之世界存在的属性CombatDebugOverlay(3) - 其他
- 编程技术-Linux文件系统 - 其他
- 电脑-电脑硬盘数据恢复哪个好?值得考虑的 8 个硬盘恢复软件解决方案 - 其他
- jvm-内存管理 - 其他
- 算法-吴恩达《机器学习》7-1->7-4:过拟合问题、代价函数、线性回归的正则化、正则化的逻辑回归模型 - 其他
- 前端-vue项目js原生属性IntersectionObserver实现图片懒加载 - 其他
- 编程技术-Python标准库有哪些 - 其他
- 编程技术-读取W25Q64的设备ID时输出0xff - 其他
- 金融-可以写进简历的软件测试项目(银行/金融/电商/商城......) - 其他
- 百度-想要创建百度百科词条怎么做? - 其他
- c#-C#基于inpoutx64读写ECRAM硬件信息 - 其他
- java-JavaScript如何实现钟表效果,时分秒针指向当前时间,并显示当前年月日,及2024春节倒计时,源码奉上 - 其他
- c++-Linux驱动应用层与内核层之间的数据传递 - 其他
- 人工智能-读书笔记:彼得·德鲁克《认识管理》第11章 若干例外及经验教训 - 其他
- 运维-短时间不点击云服务器,自动化断开连接,怎么设置长时间 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
