html5-HTML5的语义元素
推荐 原创- HTML5语义元素:
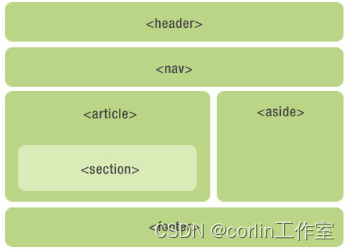
HTML5提供新的语义元素来明确一个web页面的不同部分:<head>、<nav>、<section>、<article>、<aside>、<figcation>、<figure>、<footer>。

1)、<section>元素:
<section>标签定义文档中的节,比如章节、页眉、页脚或文档中的其他部分。示例:
<section>
<h1>wsx</h1>
<p> hello world!</p>
</section>
2)、<article>元素:
<article>标签定义独立的内容。示例:
<article>
<h1>wsx</h1>
<p> hello world!</p>
</article>
3)、<nav>元素:
<nav>标签定义导航链接的部分。<nav>元素用于定义页面的导航链接部分区域,但是,不是所有的链接都需要包含在<nav>元素中。示例:
<nav>
<a href= “/html/”>HTML</a> |
<a href= “/CSS/”>CSS</a>
<p> hello world!</p>
</nav>
4)、<aside>元素:
<aside>标签定义页面主区域内容之外的内容,比如侧边栏。<aside>标签的呢绒应与主区域的内容相关。示例:
<p>My family and I visited The Epcot center this summer.</p>
<aside>
<h4>Epcot Center</h4>
<p>The Epcot Center is a theme park in Disney World, Florida.</p>
</aside>
5)、<header>元素:
<header>元素描述了文档的头部区域。<header>主要用于定义内容的介绍展示区域。在页面中,可以使用多个<header>元素。示例:
<article>
<header>
<h1>wsx</h1>
<p> hello world!</p>
</header>
</article>
6)、<footer>元素:
<footer>元素描述了文档的底部区域。<footer>元素应该包含它的包含元素。一个页脚通常包含文档的作者、著作权信息、链接的使用条款、联系信息等。示例:
<footer>
<p>Posted by: Hege Refsnes</p>
<p><time pubdate datetime="2012-03-01"></time></p> </footer>
7)、<figure>元素和<figcaption>元素:
<figure>标签规定独立的流内容(图像、图表、照片、代码等等)。<figure> 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。<figcaption> 标签定义 <figure> 元素的标题。<figcaption>元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。示例:
<figure>
<img decoding="async" loading="lazy" src="img_pulpit.jpg" alt="The Pulpit Rock" width="304" height="228">
<figcaption>Fig1. - The Pulpit Pock, Norway.</figcaption>
</figure>
更多【html5-HTML5的语义元素】相关视频教程:www.yxfzedu.com
相关文章推荐
- 编程技术-C++模板 - 其他
- python-7 切片及应用 - 其他
- 人工智能-写在 Chappyz 即将上所之前:基于 AI 技术对 Web3 营销的重新定义 - 其他
- 爬虫-R语言爬虫程序自动爬取图片并下载 - 其他
- c#-C# Onnx LSTR 基于Transformer的端到端实时车道线检测 - 其他
- 智能合约-编译智能合约以及前端交互工具库(Web3项目一实战之三) - 其他
- 计算机网络-计算机网络必须知道的点 - 其他
- 网络-http的几种方法 - 其他
- 笔记-# Docker 笔记--安装 - 其他
- 缓存-Redis最新2023年面试题高级面试题及附答案解析(2)【Redis最新2023年面试题高级面试题及附答案解析-第三十九刊】 - 其他
- 编程技术-使用requests库解决Session对象设置超时的问题 - 其他
- 容器-Docker - MySQL Database is uninitialized and password option is not specified - 其他
- r语言-Android R.fraction - 其他
- 编辑器-『Vscode 自定义折叠代码』 - 其他
- hive-2023.11.14 hivesql的容器,数组与映射 - 其他
- 编程技术-第9章 读写文件 - 其他
- 编程技术-Python 3.6.10 中的 requests 库 TLS 1.2 强制使用问题及解决方案 - 其他
- 编程技术-手写LASSO回归python实现 - 其他
- java-ModuleNotFoundError_ No module named ‘Crypto‘ - 其他
- 编程技术-App分发的原理ipa分发系统需求 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
- python-Python---列表的循环遍历,嵌套
- python-Python的版本如何查询?
- java-IDEA 函数下边出现红色的波浪线,提示报错
- 算法-算法通关村第八关|白银|二叉树的深度和高度问题【持续更新】
- 算法-C现代方法(第19章)笔记——程序设计
- git-IntelliJ Idea 撤回git已经push的操作
- c#-html导出word
- excel-使用 AIGC ,ChatGPT 快速合并Excel工作薄
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载
- 编程技术-鲁大师电动车智能化测评报告第二十三期:实测续航95km,九号Q90兼顾个性与实用