微信小程序-#微信小程序(轮播图以及开发方法)
推荐 原创1.IDE:微信开发者工具
2.实验:轮播图以及正确的开发方法
(1)有HTML,CSS,javascript基础即可
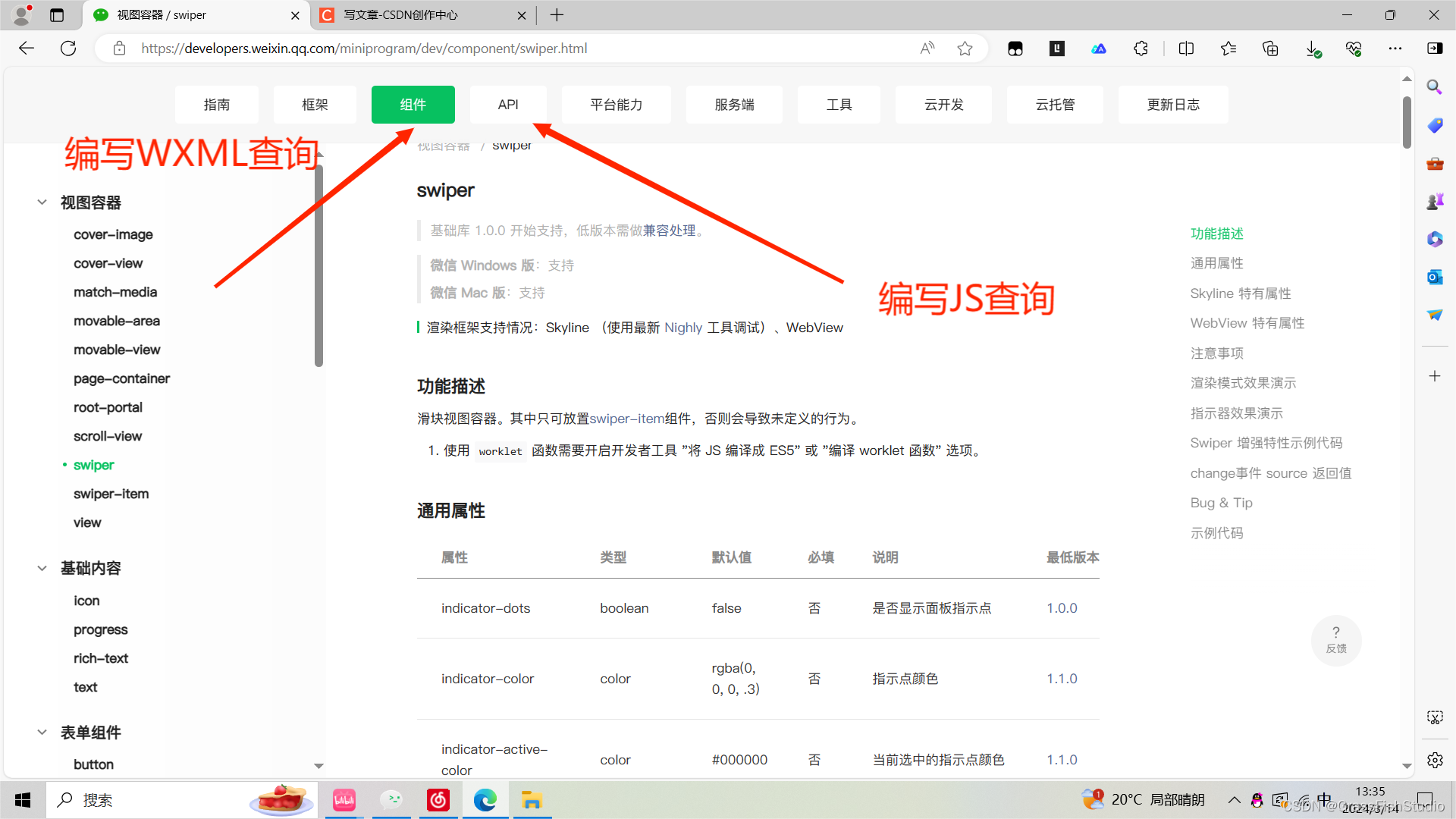
(2)写界面一定要查看开发手册,这是微信小程序比较好的地方,由于是国内软件有中文开发手册。手册地址,直接搜---->微信小程序----->开发文档。
网址:视图容器 / swiper (qq.com) https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
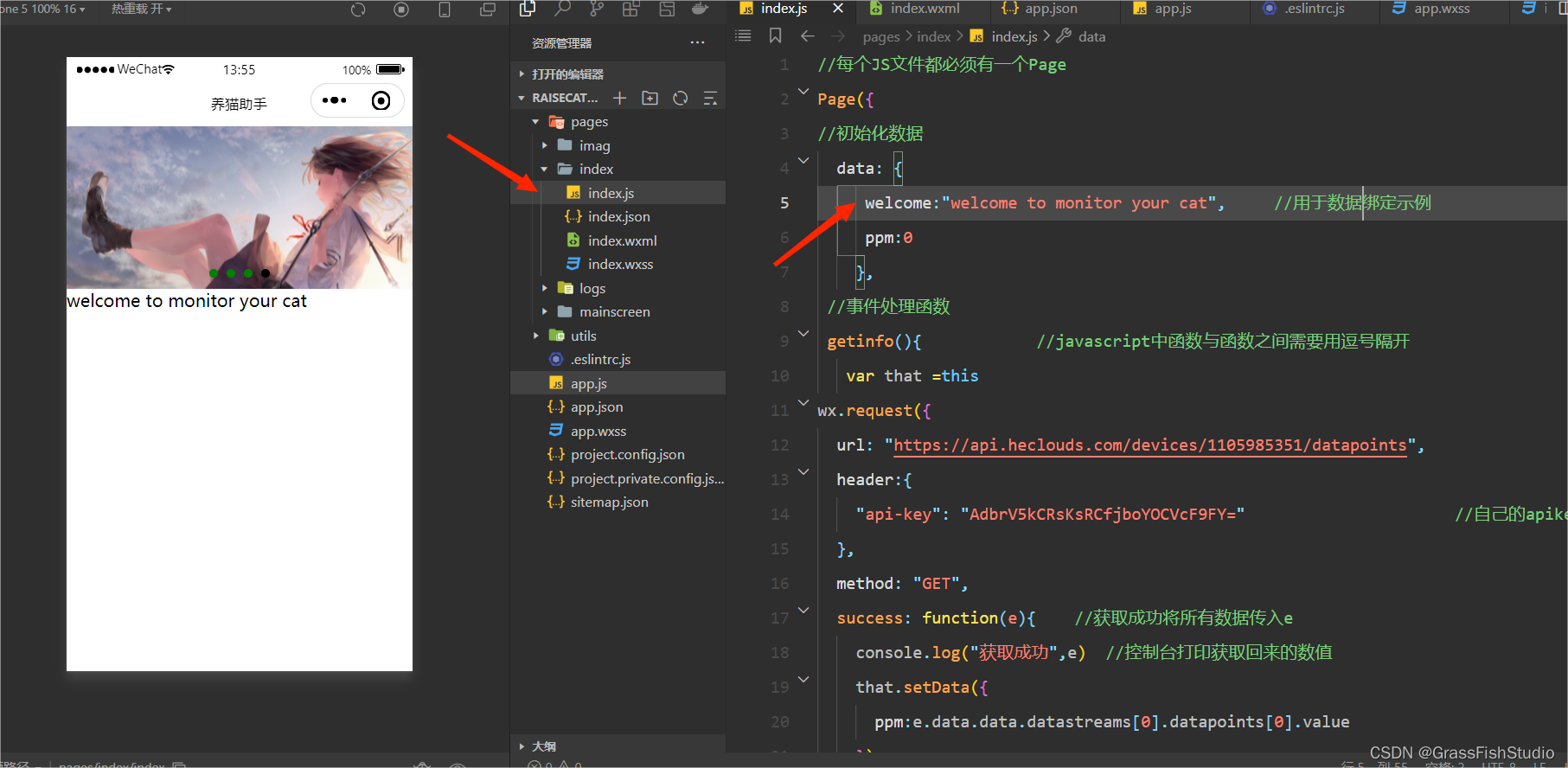
(3)WXML中的动态数据全部来自于Pages---->data中
(4)数据绑定可以使用{ {}}。(WXML绑定JS中的数据)

 (5)框架中也含有许多WXML以及WXSS使用说明
(5)框架中也含有许多WXML以及WXSS使用说明
(6)像素编辑最好用rpx而不用px,rpx可以适配手机像素,灵活变化
(7)如果遇到真机调试时,屏幕无法占满屏幕,可以在WXSS里面如下设置,将宽度设置为100%
/* 图片 */
.picture{
width: 100%; /*宽度占满*/
}3.记录

4.代码
welcome:"welcome to monitor your cat", //用于数据绑定示例<!-- 轮播图 -->
<!-- 激活轮播图小点,设置小店颜色绿色,衔接滑动,自动播放 -->
<view>
<swiper class="index_swiper" indicator-dots="true" indicator-color="green" circular="true" autoplay="true">
<!-- 第一张图片 -->
<swiper-item>
<image src="../imag/ECY1.png" mode="scaleToFill"/> <!--相对路径,最好使用网络图片地址-->>
</swiper-item>
<!-- 第二张图片 -->
<swiper-item>
<image src="../imag/ECY2.jpg" mode="scaleToFill"/>
</swiper-item>
<!-- 第三张图片 -->
<swiper-item>
<image src="../imag/ECY3.jpg" mode="scaleToFill"/>
</swiper-item>
<!-- 第四张图片 -->
<swiper-item>
<image src="../imag/ECY4.png" mode="scaleToFill"/>
</swiper-item>
</swiper>
</view>
<!-- 数据绑定 -->
<view>
{
{welcome}}
</view>更多【微信小程序-#微信小程序(轮播图以及开发方法)】相关视频教程:www.yxfzedu.com
相关文章推荐
- 算法-C现代方法(第19章)笔记——程序设计 - 其他
- git-IntelliJ Idea 撤回git已经push的操作 - 其他
- c#-html导出word - 其他
- excel-使用 AIGC ,ChatGPT 快速合并Excel工作薄 - 其他
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载 - 其他
- 编程技术-鲁大师电动车智能化测评报告第二十三期:实测续航95km,九号Q90兼顾个性与实用 - 其他
- 数据库-进阶SQL——数据表中多列按照指定格式拼接,并将多行内容合并为map拼接 - 其他
- 小程序-社区团购小程序系统源码+各种快递代收+社区便利店 带完整的搭建教程 - 其他
- spring-Java之SpringCloud Alibaba【八】【Spring Cloud微服务Gateway整合sentinel限流】 - 其他
- 云原生-云原生周刊:Gateway API 1.0.0 发布 | 2023.11.6 - 其他
- java-Ruby语言和VCR库编写代码示例 - 其他
- spring-C#开发的OpenRA游戏之世界存在的属性CombatDebugOverlay(3) - 其他
- 编程技术-Linux文件系统 - 其他
- 电脑-电脑硬盘数据恢复哪个好?值得考虑的 8 个硬盘恢复软件解决方案 - 其他
- jvm-内存管理 - 其他
- 算法-吴恩达《机器学习》7-1->7-4:过拟合问题、代价函数、线性回归的正则化、正则化的逻辑回归模型 - 其他
- 前端-vue项目js原生属性IntersectionObserver实现图片懒加载 - 其他
- 编程技术-Python标准库有哪些 - 其他
- 编程技术-读取W25Q64的设备ID时输出0xff - 其他
- 金融-可以写进简历的软件测试项目(银行/金融/电商/商城......) - 其他
记录自己的技术轨迹
文章规则:
1):文章标题请尽量与文章内容相符
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
近期原创 更多
- python-深度学习之基于Python+OpenCV(DNN)性别和年龄识别系统
- 运维-Linux-Docker的基础命令和部署code-server
- 算法-421. 数组中两个数的最大异或值/字典树【leetcode】
- 编程技术-解非线性方程python实现黄金分割法
- 学习-Retrieval-Augmented Generation for Knowledge-Intensive NLP Tasks - 翻译学习
- python-第三章:人工智能深度学习教程-基础神经网络(第四节-从头开始的具有前向和反向传播的深度神经网络 – Python)
- css-数据结构与算法 | 第四章:字符串
- 编程技术-自媒体项目详述
- aac-FFMPEG库实现mp4/flv文件(H264+AAC)的封装与分离
- jvm-设计模式详解(十)——装饰器模式
