【HarmonyOS-如何让你的应用在市场中脱颖而出?】 此文章归类为:HarmonyOS。
开发者在完成应用开发并成功上架应用市场后,将面临一项重要挑战:如何在竞争激烈的环境中脱颖而出,吸引用户的关注?为此,提升应用的曝光度和下载量至关重要。
HarmonyOS SDK应用市场服务 (Store Kit)提供应用市场业务的对外开放能力,针对想要获得曝光的应用,Store Kit提供了应用市场推荐 和应用市场更新功能 的能力,可以更好地支持应用的下载、推荐和分发等场景,以提高在应用市场上的曝光度,助力开发者商业变现。
应用市场推荐 :用户可直达您的应用市场详情页或卡片加桌页面,有效提高您的应用曝光率。
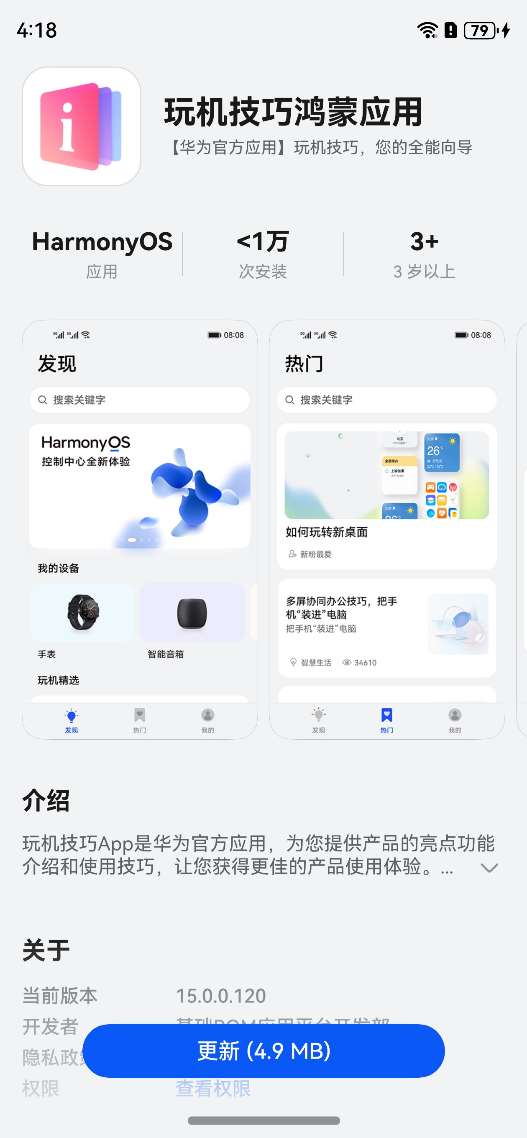
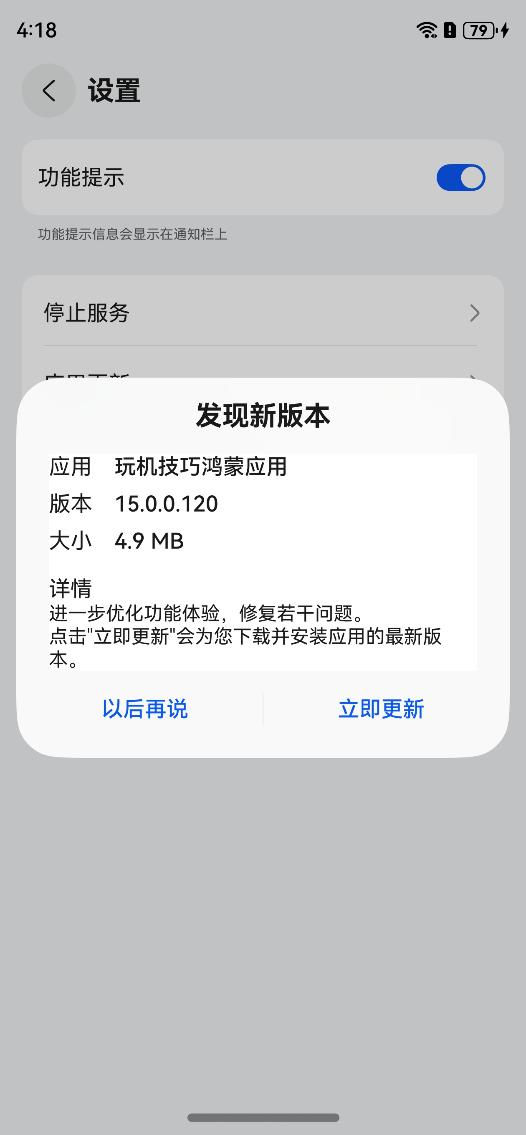
应用市场更新功能 :您可以通过本服务,查询应用是否有可更新的版本。当存在可更新版本时,可为用户显示更新提醒。
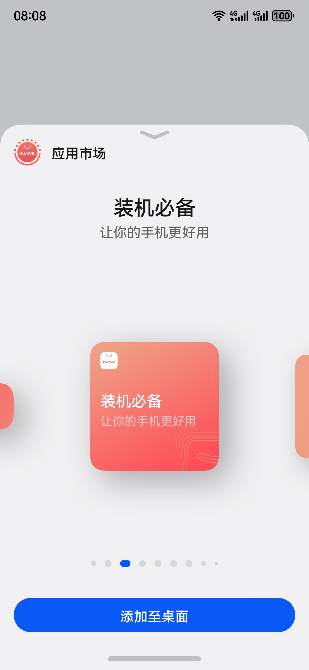
应用市场推荐场景介绍 元服务卡片加桌 您可调用应用市场服务提供的元服务加桌loadService接口,加载元服务卡片加桌页面,用户点击"添加至桌面"按钮,将元服务卡片添加至桌面。
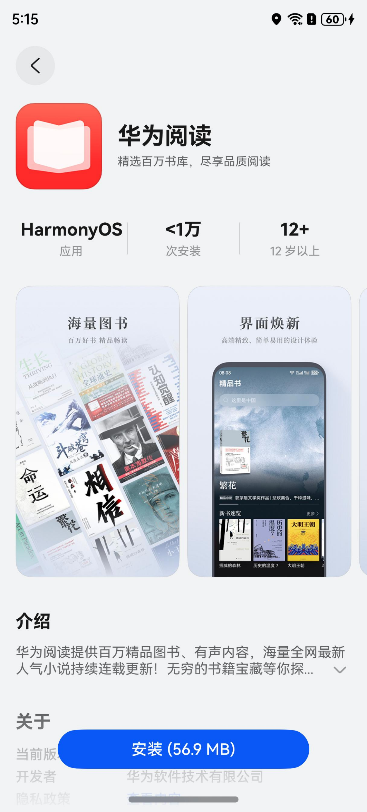
应用详情页展示 a.您可调用应用市场服务提供的loadProduct接口,直接加载应用市场的应用详情页面,用户可以在页面内点击"安装"按钮完成应用的下载安装。
b.您可使用DeepLink链接的方式拉起应用市场应用详情页,通过拼接应用市场DeepLink链接,在应用中调用或网页中点击DeepLink链接拉起应用详情页,用户可以在页面内点击"安装"按钮完成应用的下载安装。
c.您可使用App Linking链接的方式拉起应用市场应用详情页,通过拼接应用市场App Linking链接,在应用中调用或网页中点击App Linking链接拉起应用详情页,用户可以在页面内点击"安装"按钮完成应用的下载安装。
应用市场推荐场景介绍 当应用启动完成或用户在应用中主动检查应用新版本时,开发者可以通过本服务,来查询应用是否有可更新的版本。如果存在可更新版本,您可以通过本服务为用户显示更新提醒。
应用市场推荐开发步骤 元服务卡片加桌 1.导入productViewManager模块及相关公共模块。
1
2
3
4
import { productViewManager } from '@kit.StoreKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common, Want } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
2.构造元服务卡片参数。
1
2
3
4
5
6
7
8
9
10
11
12
13
const uiContext = getContext(this) as common.UIAbilityContext
const wantParam: Want = {
// 此处填入要加载的元服务的加桌链接
uri: 'xxx'
}
const callback: productViewManager.ServiceViewCallback = {
onReceive: (data: productViewManager.ServiceViewReceiveData) => {
hilog.info(0x0001, 'TAG', `loadService onReceive.result is ${data.result}, msg is ${data.msg}`);
},
onError: (error: BusinessError) => {
hilog.error(0x0001, 'TAG', `loadService onError.code is ${error.code}, message is ${error.message}`);
}
}
3.调用loadService方法,将步骤2中构造的参数依次传入接口中。
1
2
// 调用接口,加载元服务加桌页面
productViewManager.loadService(uiContext, wantParam, callback);
应用详情页展示 方式一:loadProduct接口调用
1.导入productViewManager模块及相关公共模块。
1
2
3
4
import { productViewManager } from '@kit.StoreKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common, Want } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
2.构造应用详情页参数。
1
2
3
4
5
6
7
8
9
10
11
12
const uiContext = getContext(this) as common.UIAbilityContext
const wantParam: Want = {
parameters: {
// 此处填入要加载的应用包名,例如: bundleName: 'com.huawei.hmsapp.books'
bundleName: 'com.xxx'
}
}
const callback: productViewManager.ProductViewCallback = {
onError: (error: BusinessError) => {
hilog.error(0x0001, 'TAG', `loadProduct onError.code is ${error.code}, message is ${error.message}`);
}
}
3.调用loadProduct方法,将步骤2中构造的参数依次传入接口中。
1
2
// 调用接口,拉起应用详情页
productViewManager.loadProduct(uiContext, wantParam, callback);
方式二:DeepLink方式
构造拼接bundleName的DeepLink链接,其中bundleName为需要打开的应用包名,其格式为:
1
store://appgallery.huawei.com/app/detail?id= + bundleName
在应用中调用context.startAbility()方法,拉起应用市场应用详情页:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
import { BusinessError } from '@kit.BasicServicesKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common, Want } from '@kit.AbilityKit';
// 拉起应用市场对应的应用详情页面
function startAppGalleryDetailAbility(context: common.UIAbilityContext, bundleName: string): void {
let want: Want = {
action: 'ohos.want.action.appdetail', //隐式指定action为ohos.want.action.appdetail
uri: 'store://appgallery.huawei.com/app/detail?id=' + bundleName, // bundleName为需要打开应用详情的应用包名
};
context.startAbility(want).then(() => {
hilog.info(0x0001, 'TAG', "Succeeded in starting Ability successfully.")
}).catch((error: BusinessError) => {
hilog.error(0x0001, 'TAG', `Failed to startAbility.Code: ${error.code}, message is ${error.message}`);
});
}
@Entry
@Component
struct StartAppGalleryDetailAbilityView {
@State message: string = '拉起应用市场详情页';
build() {
Row() {
Column() {
Button(this.message)
.fontSize(24)
.fontWeight(FontWeight.Bold)
.onClick(() => {
const context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
// 按实际需求获取应用的bundleName,例如bundleName: 'com.huawei.hmsapp.books'
const bundleName = 'xxxx';
startAppGalleryDetailAbility(context, bundleName);
})
}
.width('100%')
}
.height('100%')
}
}
在网页中打开DeepLink链接拉起应用市场应用详情页:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<div>
<button type="button" onclick="openDeepLink()">拉起应用详情页</button>
</div>
</body>
</html>
<script>
function openDeepLink() {
window.open('store://appgallery.huawei.com/app/detail?id=com.xxxx.xxxx')
}
</script>
方式三:App Linking方式
构造拼接bundleName的App Linking链接,其中bundleName为需要打开的应用包名,其格式为:
1
https://appgallery.huawei.com/app/detail?id= + bundleName
在应用中调用openLink()接口拉起App Linking链接:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
import common from '@ohos.app.ability.common';
import { BusinessError } from '@ohos.base';
import { hilog } from '@kit.PerformanceAnalysisKit';
@Entry
@Component
struct Index {
build() {
Button('start app linking', { type: ButtonType.Capsule, stateEffect: true })
.width('87%')
.height('5%')
.margin({ bottom: '12vp' })
.onClick(() => {
let context: common.UIAbilityContext = getContext(this) as common.UIAbilityContext;
// 需要拼接不同的应用包名,用以打开不同的应用详情页,例如:bundleName: 'com.huawei.hmsapp.books'
let bundleName: string = 'xxxx';
let link: string = 'cdfK9s2c8@1M7s2y4Q4x3@1q4Q4x3V1k6Q4x3V1k6S2M7s2m8Y4j5h3I4D9k6i4u0&6i4K6u0W2K9s2g2S2N6$3g2A6i4K6u0W2j5$3!0E0i4K6u0r3j5i4m8H3i4K6u0r3k6r3g2@1j5h3W2D9i4K6y4r3K9h3c8Q4x3@1c8Q4x3U0M7`. + bundleName;
// 以App Linking优先的方式在应用市场打开指定包名的应用详情页
context.openLink(link, { appLinkingOnly: false })
.then(() => {
hilog.info(0x0001, 'TAG', 'openlink success.');
})
.catch((error: BusinessError) => {
hilog.error(0x0001, 'TAG', `openlink failed. Code: ${error.code}, message is ${error.message}`);
});
})
}
}
在网页中打开App Linking链接:
1
2
3
4
5
6
7
8
9
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跳转示例</title>
</head>
<body>
<a href='e0bK9s2c8@1M7s2y4Q4x3@1q4Q4x3V1k6Q4x3V1k6S2M7s2m8Y4j5h3I4D9k6i4u0&6i4K6u0W2K9s2g2S2N6$3g2A6i4K6u0W2j5$3!0E0i4K6u0r3j5i4m8H3i4K6u0r3k6r3g2@1j5h3W2D9i4K6y4r3K9h3c8Q4x3@1c8T1N6h3&6V1L8r3g2z5j5h3#2W2i4K6t1%4 >AppLinking跳转示例</a>
</body>
</html>
应用市场更新功能开发步骤 检测新版本 1.导入updateManager模块及相关公共模块。
1
2
3
4
import { updateManager } from '@kit.StoreKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
2.构造参数。
入参为common.UIAbilityContext类型的Context。
1
let context: common.UIAbilityContext = getContext() as common.UIAbilityContext;
3.调用checkAppUpdate方法。
1
2
3
4
5
6
7
8
9
10
try {
updateManager.checkAppUpdate(context)
.then((checkResult: updateManager.CheckUpdateResult) => {
hilog.info(0, 'TAG', "Succeeded in checking Result updateAvailable:" + checkResult.updateAvailable);
}).catch((error: BusinessError) => {
hilog.error(0, 'TAG', `checkAppUpdate onError.code is ${error.code}, message is ${error.message}`);
});
} catch (error) {
hilog.error(0, 'TAG', `checkAppUpdate onError.code is ${error.code}, message is ${error.message}`);
}
显示升级对话框 1.导入updateManager 模块及相关公共模块。
1
2
3
4
import { updateManager } from '@kit.StoreKit';
import { hilog } from '@kit.PerformanceAnalysisKit';
import type { common } from '@kit.AbilityKit';
import { BusinessError } from '@kit.BasicServicesKit';
2.构造参数。
入参为common.UIAbilityContext类型的Context。
1
let context: common.UIAbilityContext = getContext() as common.UIAbilityContext;
3.调用showUpdateDialog方法。
1
2
3
4
5
6
7
8
9
10
11
try {
updateManager.showUpdateDialog(context)
.then((resultCode: updateManager.ShowUpdateResultCode) => {
hilog.info(0, 'TAG', "Succeeded in showing UpdateDialog resultCode:" + resultCode);
})
.catch((error: BusinessError) => {
hilog.error(0, 'TAG', `showUpdateDialog onError.code is ${error.code}, message is ${error.message}`);
});
} catch (error) {
hilog.error(0, 'TAG', `showUpdateDialog onError.code is ${error.code}, message is ${error.message}`);
}
了解更多详情>>
访问应用市场服务联盟官网
获取应用市场推荐开发指导文档
获取应用市场更新功能开发指导文档
更多 【HarmonyOS-如何让你的应用在市场中脱颖而出?】 相关视频教程: www.yxfzedu.com