.netcore-开源博客项目Blog .NET Core源码学习(14:App.Hosting项目结构分析-2)
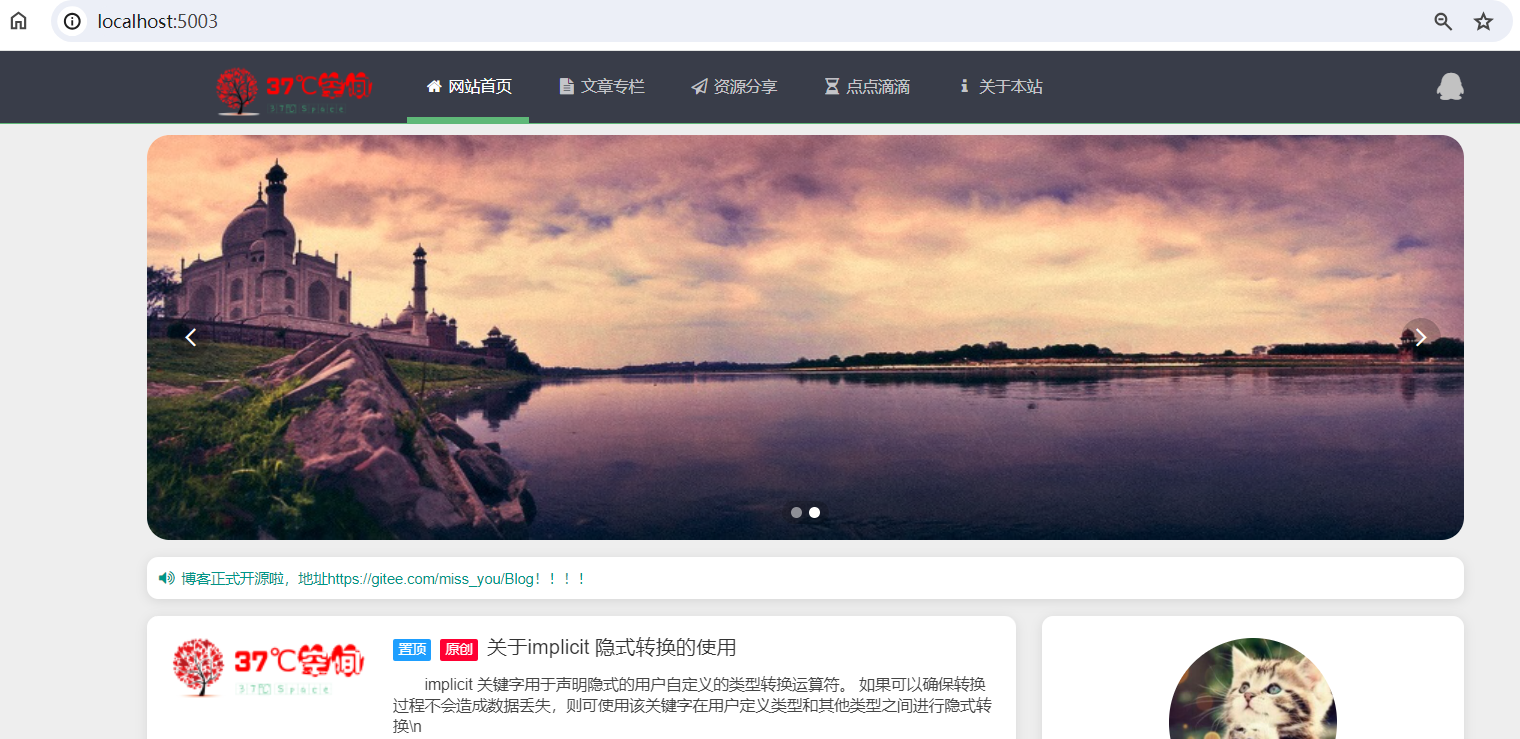
推荐 原创 开源博客项目Blog的前台页面(如下图所示)的控制器类保存在App.Hosting项目的Controllers文件夹内,页面保存在Views文件夹内,网页中使用的图标、js、css文件等保存在wwwroot文件中。

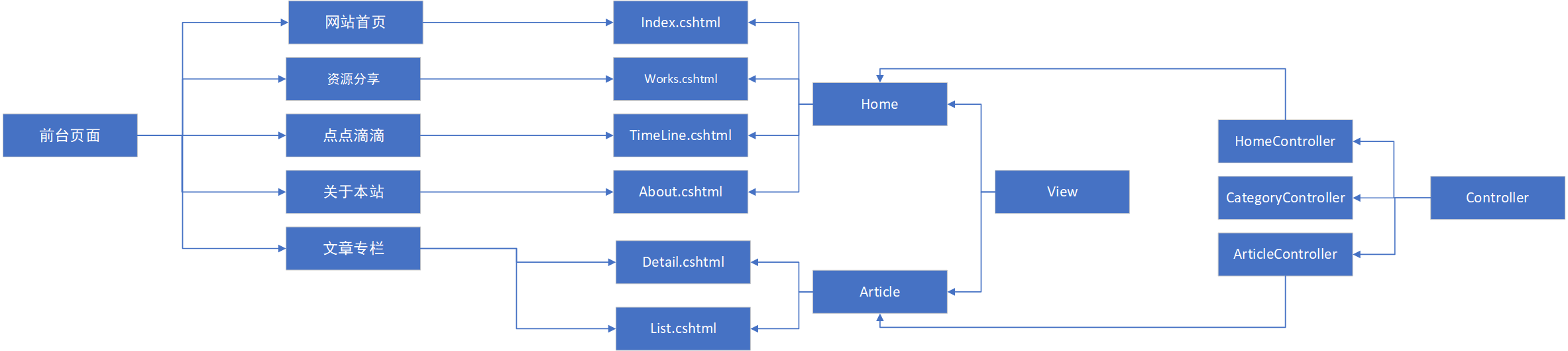
前台各个页面、Controller文件夹中的控制器类及Views文件夹中的页面之间的对应关系如下图所示,本文开始逐步分析页面、控制器类的用法。
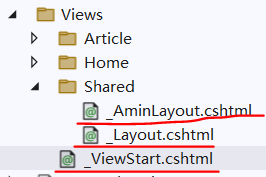
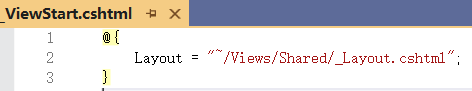
 Views文件夹的子文件夹Shared中保存前台页面和后台页面的模版,并在_ViewStart.cshtml文件中指定前台页面的模版为_Layout.cshtml。
Views文件夹的子文件夹Shared中保存前台页面和后台页面的模版,并在_ViewStart.cshtml文件中指定前台页面的模版为_Layout.cshtml。


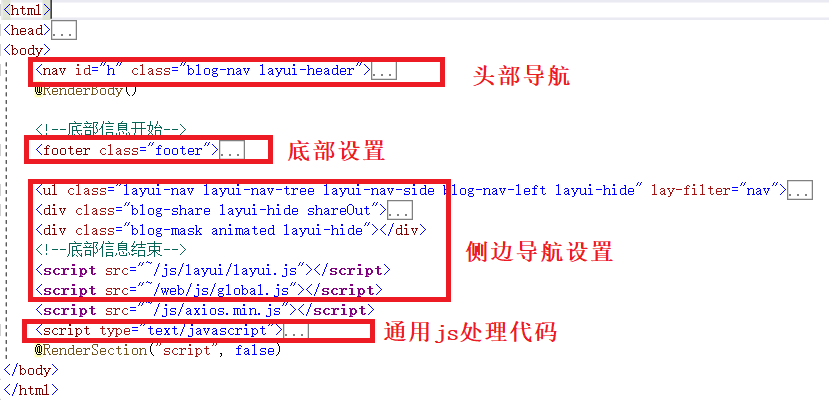
_Layout.cshtml模版页面的大致结构如下所示,本文从上往下简要说明(内容太多,没有完全看完)。

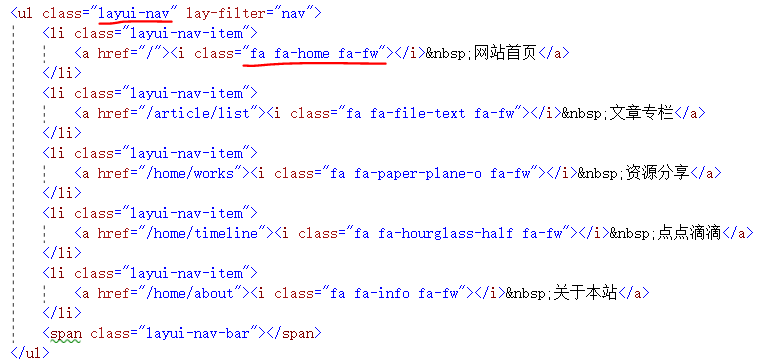
头部导航。使用Layui中的layui-header预设类设置头部导航样式,同时调用wwwroot\web\css\global.css根据类名blog-nav设置头部导航样式。头部导航内部使用layui-nav和layui-nav-item预设类设置导航容器及导航菜单,同时每个每个导航菜单配以相应图标,且图标未使用layui内置的图标,而是用的Font Awesome图标(参考文献2)。

底部设置。页面底部仅由两个div块构成,并未使用layui样式,而是在global.css根据类名footavatar和info设置样式。
侧边导航设置。侧边导航包含一个导航到不同前台页面的侧边导航(暂时没有看到怎么把侧边导航导出来),以及位于右下角的用于分享的分享导航(暂时没有找到对应分享图标的处理函数)。


通用js处理代码。_Layout.cshtml中的js代码主要做3件事:1)通过分析location网址设置头部导航中当前页面对应的当前导航菜单;2)定义qq登录/qq登出响应函数,调用HomeController的Login和SignOut函数设置qq账号登录/登出。同时页面引用web/js/global.js文件,其中定义了点击页面出现随机文字的函数,也定义了处理侧边导航的响应函数。
参考文献:
[1]https://gitee.com/miss_you/Blog
[2]https://fontawesome.dashgame.com/
[3]https://blog.csdn.net/weixin_42855542/article/details/83476597
更多【.netcore-开源博客项目Blog .NET Core源码学习(14:App.Hosting项目结构分析-2)】相关视频教程:www.yxfzedu.com
相关文章推荐
- c语言-C语言 变量 - 其他
- 物联网-USB PD v1.0快速充电通信原理 - 其他
- 网络-网络安全与TikTok:年轻一代的数字素养 - 其他
- 安全-安全防御——四、防火墙理论知识 - 其他
- 网络-网络安全和隐私保护技术 - 其他
- 安全-webgoat-Security Logging Failures安全日志记录失败 - 其他
- 笔记-【动手学深度学习】课程笔记 05-07 线性代数、矩阵计算和自动求导 - 其他
- 安全-水利部加快推进小型水库除险加固,大坝安全监测是重点 - 其他
- 微服务-Java版分布式微服务云开发架构 Spring Cloud+Spring Boot+Mybatis 电子招标采购系统功能清单 - 其他
- 开发语言-怎么学编程效率高,编程练习网站编程软件下载,中文编程开发语言工具下载 - 其他
- 安全-iPortal如何灵活设置用户名及密码的安全规则 - 其他
- 集成测试-如何使用 Loadgen 来简化 HTTP API 请求的集成测试 - 其他
- yolo-基于YOLOv8与DeepSORT实现多目标跟踪——算法与源码解析 - 其他
- 编程技术-【机器学习】Kmeans聚类算法 - 其他
- 集成学习-【Python机器学习】零基础掌握RandomForestRegressor集成学习 - 其他
- java-LeetCode //C - 373. Find K Pairs with Smallest Sums - 其他
- 集成学习-【Python机器学习】零基础掌握StackingClassifier集成学习 - 其他
- 编程技术-如何提高企业竞争力?CRM管理系统告诉你 - 其他
- java-Java - Hutool 获取 HttpRequest:Header、Body、ParamMap 等利器 - 其他
- c++-C++特殊类与单例模式 - 其他
2):严禁色情、血腥、暴力
3):严禁发布任何形式的广告贴
4):严禁发表关于中国的政治类话题
5):严格遵守中国互联网法律法规
6):有侵权,疑问可发邮件至service@yxfzedu.com
